DailyUI #056 - Breadcrumbs
Zoom-in (click image) for better image quality.
Good' evening Dribbblers 👋
This is my #056 #DailyUI design. 🍞🧭🍪
Design Hint 💻 NOT the edible kind. ;) Although a seemingly small detail, breadcrumbs are quite necessary yet often neglected in terms of appearance and functionality. And to truly achieve great design sense and skills you need to consider even the smallest details.
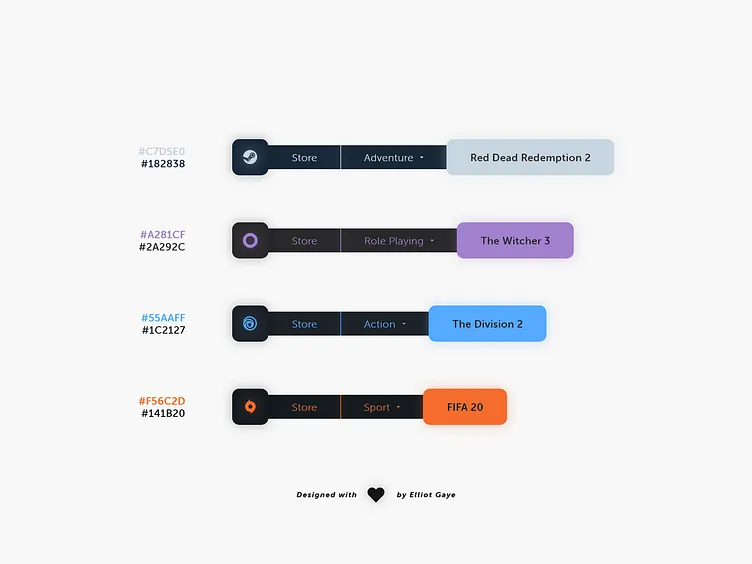
The Idea 💡 The idea for todays UI design is a series of breadcrumb navigation 'bars' for web based video game distribution apps such as Steam. The breadcrumb navigation will feature its very basic functionality of its navigational purpose, but it will also feature a dropdown menu of sorts for various categoric links such as the genre of game. The design will be sleek and simple, with an emphasis on colour palette; the colour (both primary and accent) will follow that of the actual distribution services. The design will also feature simple and legible typography, along with an overall 'squircle' design aesthetic.
Final Thoughts 🧠 Following on from inspiration gained from the current aesthetics of each distribution service, I have designed a vibrant, simple and beautiful looking series of breadcrumb navigation bars for four very different and popular distribution services; from top to bottom - Steam, GOG Galaxy, Uplay and Origin.
The design relies on even-spacing, squircles, that real primary/accent colour palette and finally some faint shadowing/glow. The breadcrumb originates from the service's web-app homepage, being the icon of that service. Further on it would show links as forms of text for each page the user crawls through, with the very page the user currently sits on being the accented, inverted colour squircle at the end (right side) of the breadcrumb.
Overall, it has been a pretty chill day of designing again. Today was an experiment, like some of my previous UIs. I surprised myself with the final result, and I do quite like it. The design is very apparent and relatable to each of the four services that I have designed for.
Share the love, press "L" or "F" if you ❤️ my work!
Head over to my profile, follow me to stay updated on my work. 🎨
As always, I welcome any feedback! 😄
- Elliot