DailyUI #053 - Header Navigation
Zoom-in (click image) for better image quality.
Good' afternoon Dribbblers 👋
This is my #053 #DailyUI design. 🎮🌐🔍
Design Hint 💻
No design hint today... 😔 Where are these disappearing off to? 😅
The Idea 💡
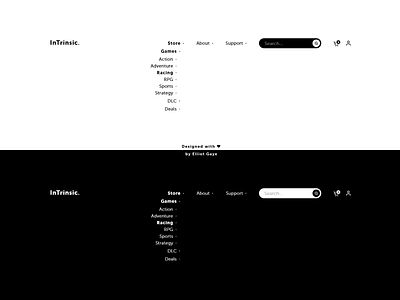
The idea for todays UI design is a header navigation bar for a theoretical game publisher website, called InTrinsic. The header will feature various store related items such as a cart, profile, search functionality, various categories/sub-categories and a prominent brand title/logo. The design will be sleek and modern, with a simplistic balance of typography, iconography and layout, it will also encompass a rich monochromatic, Black and White colour palette.
Final Thoughts 🧠
It's super sleek, modern and user friendly. It's just what I wanted it to be, and it also works with any type of usual colour combination (hence the two types of colour combinations displayed) and can be colour-dynamic to whatever background the page currently runs.
The user will first see the bold brand title, InTrinsic on the far left of the header, scanning across to the right they will see three 'dropdown categories' (one for the publisher's online store, another for various publisher information, and another for support enquiries) which can all be expanded to view a list of sub-categories. Further right, the user will see a 'search bar' which would have an auto-complete feature for search queries and a prominent search button to allow functionality. Finally, to the far right, the user will see a 'cart' icon which indicates how many items from the store the user has added to their shopping basket in a single browser session, and a 'profile' icon which allows the user to view and edit various profile options.
Overall, it's been a pretty chill afternoon designing my header navigation bar for my theoretical publishing brand, InTrinsic. It looks aesthetically pleasing and feels intuitive, I love what I've designed today!
Share the love, press "L" or "F" if you ❤️ my work!
As always, I welcome any feedback! 😄
- Elliot