React UI kit - Input styles and states
React UI kit designed in Figma
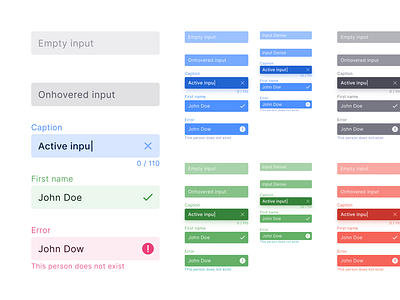
In Setproduct Design System - Inputs served in 4 styles: Outlined, Shaded, Raised and Filled (colored)
React-based UI toolkit for the web. Designed and well-organized in Figma. Optimized for building complex data-dense interfaces for desktop and mobile applications.
Setproduct Design System 2.0 - UI kit (Community).fig
70 MB
More by Setproduct View profile
Like