DailyUI #044 - Favourites
Good' afternoon Dribbblers 👋
This is my #044 #DailyUI design. ⭐🌟⭐
Design Hint 💻
No design hint today... I assume to design something to do with favourites.
The Idea 💡
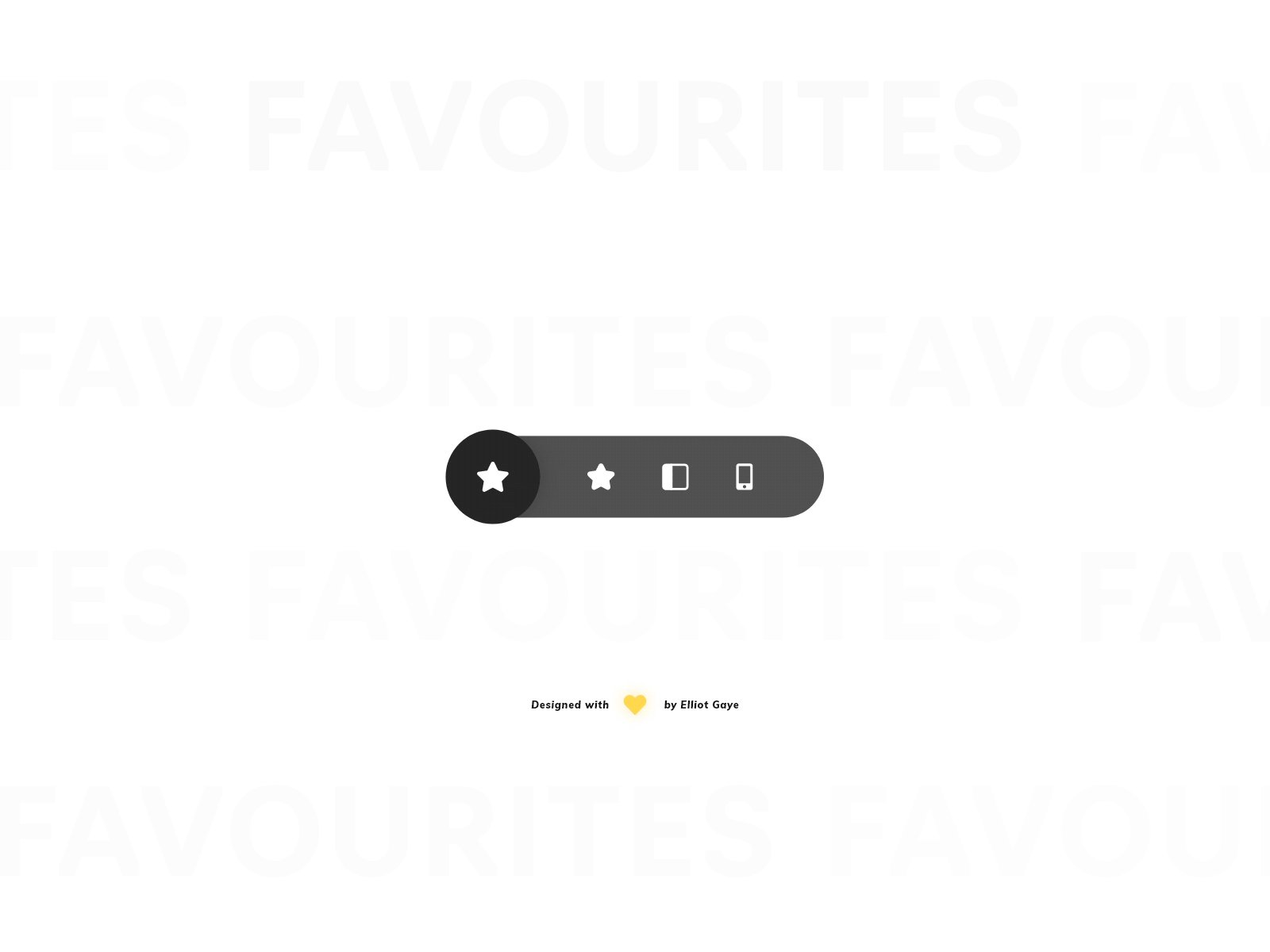
The idea for today’s UI design is a mobile favourites interactable bar. The bar will feature the ability to add [something] to either the user's 'favourites bar', 'other favourites' or 'mobile favourites'. The design will encompass a rounded aesthetic with iconography and a simple colour palette consisting of Greys and Yellow.
Final Thoughts 🧠
I like it! It's simple and minimal, while doing it's job perfectly and it's fun to use and view. Again, like my previously animated DailyUIs, the actual presentation of today's UI falls prey to the GIF creation (slowing down the animation and making it look a little bit 'sluggish'). I animated this within Adobe XD just like my previous animated DailyUIs and it looks amazing within that (a lot smoother), had to speed the animation up within XD (lasting around 2 seconds) so that once I took it into Photoshop it would feel about the same speed as in XD (since the gif is slowed down dramatically within PS).
Anyhow, to the logic thought process. The user would first tap the star button, this would then start the micro animations opening up the 'expanded rectangle', the user would have the three options to either save it to their 'favourites bar', 'other favourites' or 'mobile favourites'. Once the user has tapped an option to favourite, the rectangle would then compress back in on itself while the star turns into a tick to indicate to the user that the 'favourite' has been successfully favourited.
Overall, It's been a chill day of designing my favourites bar. The animation still gets my design and thinking across, albeit at a little bit of a sluggish pace, but hey, I'm pleased with what I've achieved today.
Share the love, press "L" or "F" if you ❤️ my work!
As always, I welcome any feedback! 😄
- Elliot