Checkout Mobile
Checkout
Hola! 👋🏻✨
Les presento el rediseño Checkout para la app de Almundo!
**Sobre el proyecto**
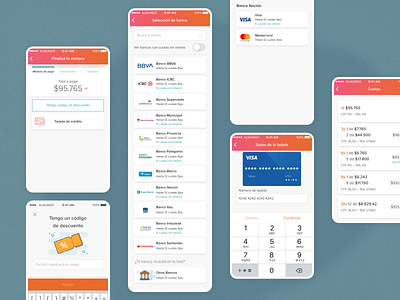
El Checkout está dividido en 3 pasos.
- Selección de medio de pago
- Datos de facturación
- Datos de l@(s) viajer@(s)
En el diseño anterior de este primer paso, l@s usuari@s debían cargar un formulario muy extenso y para poder ver las cuotas debían cargar datos personales
Este rediseño del primer paso permite a l@s usuari@s, filtrar de forma rápida y fácil los bancos sin interés, ver el monto en cuotas sin que l@s usuari@s no tengan que ingresar datos personales y explicarle de forma ilustrativa y ágil cuales son los datos de la tarjeta de crédito que debe ingresar.
**Research**
Desde el lado del negocio, notamos que se demoraba mucho y había bastante drop off entre el paso 1 (elección de banco, carga de tarjetas, seleccion de cuotas) al paso 2 (datos de facturación).
Realizamos Benchmark analizando y entendiendo como resolvieron este paso ortos players. También nos basamos en entrevistas y encuestas, donde descubrímos algunas necesidades de nuestros usuari@s y validamos el flujo con tests de usabilidad
El problema que planteado fue que l@s usuari@s debían completar un formulario extenso para ingresar los datos de la tarjeta y luego podrían ver las cuotas, a demás notamos que no era muy clara la forma para ver las cuotas sin interés
**Propuesta de diseño**
Propuse un flow para este primer paso donde l@s usuari@s puede elegir:
🏦 Banco
💳 Tarjeta
💸 Cuotas
**Mejoras del nuevo rediseño**
- A la hora de elegir el banco se pueden filtrar rápidamente las opciones sin interés!
- Permite a l@s usuari@s ver el precio de las cuotas sin tener que ingresar datos de la tarjeta
**Resultados**
Este nuevo flow mejoró notablemente los tiempos en este paso (de 8.48 min a 3.51 min) y la conversión (de 5.24% a 12.93%)