Heuristic Rule 04 - Reading Apps
Hi Folks, Continue to share my knowledge about the Interaction design Guideline from Neilsen and Molich's.
Heuristics Rule Number 4
“Consistency and standards”
-------------------------------------------------
What does it mean?
Users should not have to wonder whether different words, situations, or actions mean the same thing.
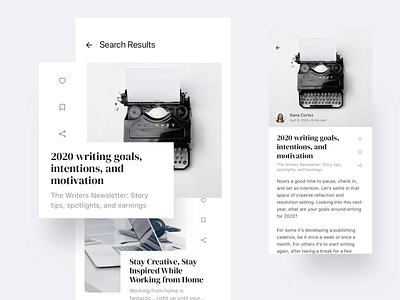
This rule is often used and easy to recognise on visual elements of the interface especially on usage button call to action, field forms, visual icon design and typography style.
All highlighted interfaces on this post is how this rule is implemented in interface design.
When conducting a Heuristic Evaluation on interface design that is intended to find usability problems at heuristic point number 4, Consistency and standards. I usually make a question like the following:
1. Is there a consistent design standard for all buttons (CTA) on the website or apps?
2. Is there a consistent design standard for form fields?
3. Is there a consistent design standard for typography? Headings, Sub-headings, body text etc.
Feel free for leaving your comments, constructive feedback is welcome. 🙏
Don't forget to share some ♥️ with this design
uxmarker was founded with one mission mind: creating the best and most reliable user-centered design for our clients. Here in our HQ, we deal with a wide range of design avenues on every product platform. To ensure a satisfying product experience, our dedicated team generate data from curated user research methods and analyse them to find and fix various design obstacles. With our ingenious ideas and tested skill, we believe we can help make your products a pleasure to workwith.
We are available for projects, hit us up at hello@uxmarker.com
Instagram || Medium || Shop at UI8