Safe Camp - Adobe XD Sign-Up Process
#CreateWithAdobeXD
Additional screenshots for this project can be viewed at:
https://drive.google.com/drive/folders/1VByPefzj-QPvLPCZgWAscXi_lQ1AyTzU?usp=sharing
This project was a lot of fun, and my first solo sign-up form design in a little while!
With two energy drinks and a late night, I started from scratch (except my logo and the UI kit).
I explained my approach below, and would appreciate any feedback from the community!
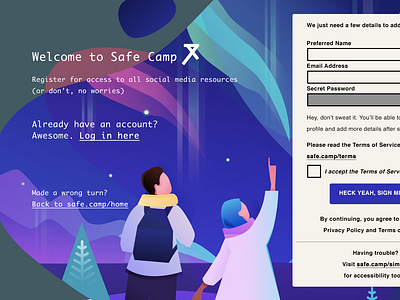
For the challenge, I created a sign-up form in Adobe XD for my social media consulting and community startup, called Safe Camp. I’m hoping to use almost this exact design once the site goes live soon. And I was surprised because I don’t think I would have finished this so quickly, without this challenge.
The sign-up form is meant to have only a few fields, but upon sign-up, ‘safe campers’ can add more optional details such as a camp avatar, location, specific interests, and more. The password field is masked in the form, and several parts of the page toggle or link to accessibility features. On mobile and tablet devices, the left-aligned text is repositioned above the sign-up form. Two other domains will redirect to the safe.camp domain (not yet live).
In previous projects like this, I would sketch things out, then use a combination of wireframe tools and Adobe Photoshop for a near final design. In this case, I was mostly able to do it on one canvas in Adobe XD, which made the process much faster.
I’m not an expert with this tool, so the Sign Up Form UI kit was also very helpful for design exploration and element placement. The new Stack and Repeat Grid features were part of what expedited the process; they allowed me to test different combinations before selecting this design.
I will better familiarize myself with Scroll Groups before finalizing the design. I did not use Scroll Groups for the first sign-up page, partly to keep it simple. But I did use Scroll Groups for other site pages like Services, Case Studies, and Slack channel deeplinks.
Ⴟ
If you like it, press “L”. 👍