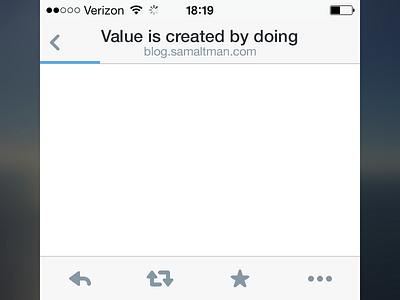
Twitter WebView, iOS
Unlike Android, linking to web content on iOS requires you to either prompt to open something in a browser or build a mini-browser window in-app using a WebView.
It can be a little confusing, since you have a number of apps (Twitter, Facebook, Pinterest, etc) building their own mini-browsers that are slightly different from Safari/Chrome/whatever someone is familiar with.
I was thinking about what if instead of trying to replicate the browser experience with forward/back buttons, refresh buttons, URL boxes, etc. you created a more consistent experience.
In the case of Twitter, you're most likely coming either from a Tweet or from a link on someone's profile.
Why not show the same tweet chrome and push forward, rather than throwing a modal view? [1]
If you click on a link that wasn't mentioned in a tweet, the Reply, Retweet, and Favorite options become a Compose button. When you press compose, your tweet is prepopulated with a shortened link to the page you were looking at. [2]
My guess is that it would be easier to use, but that there would be an increase in tweets from what is currently a dead-end experience in the iOS app.
* * *
[1] I can't tell you the number of times I hit the X to close the WebView when I just meant to hit back in the browser.
[2] It could get even more interesting if the website you were looking at had Twitter cards in the tags. When you press compose, your tweet could have an @-mention of the site's Twitter account (eg. you're on nytimes.com and you get @nytimes).
It would be one less step than a traditional browser "share" menu to share via Twitter.