Subtle headline background
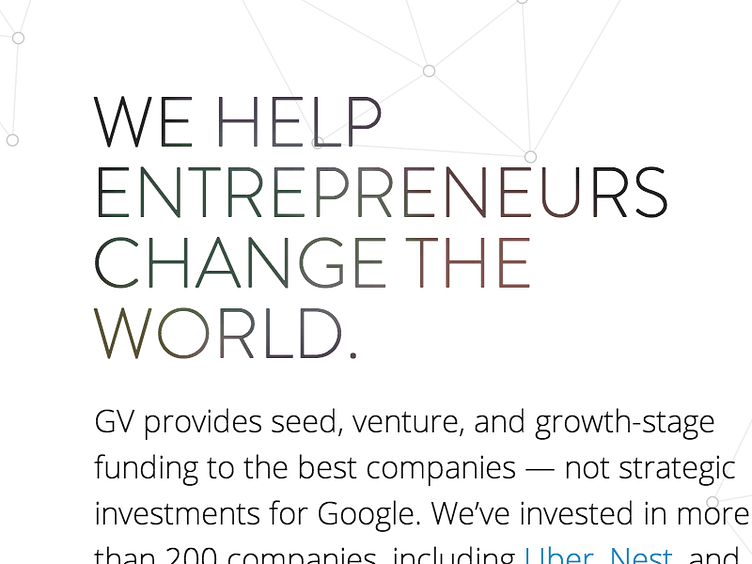
We used a very subtle background image on these headlines. It was a little tricky to get right: our background image needed to vary in hue and saturation, but have constant brightness so the letterforms weren't disrupted.
We used -webkit-background-clip for this effect, but had to be very careful with feature detection. Tip: This doesn't appear to work in the android native browser.
More by Google Ventures View profile
Like