DailyUI #024 - Boarding Pass
Hallo Dribbblers 👋
This is my #024 #DailyUI design.
Design Hint 💻 -Design a boarding pass. Consider the origin, the destination, gates, seats, the airline, etc.
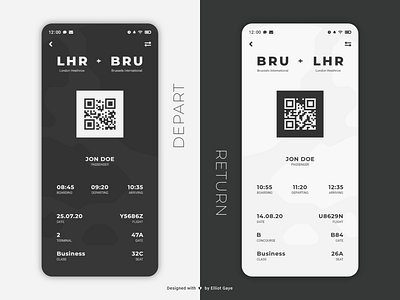
The Idea 💡 - The idea for today’s UI design is a mobile boarding pass for Android and iOS. The app will feature a flat design with a monochromatic colour palette. There will be every piece of information a passenger would need to be permitted to fly, including a Quick Response code.
Final Thoughts 🧠 - It looks sleek. It looks modern. It looks minimal and simplistic. I like it! It has all the information a passenger would need and is displayed in a neat and very understandable manner. I didn't want to follow the generic "ticket"-like boarding pass (not that there's anything wrong with that, just that like my #15 and #22 DailyUIs, most designs are formed like that), so I opted to be more creative. The placement of the QR (Quick Response) code was a main focus when designing. I didn't want to place it near the bottom because when the end user goes to show it, they would have to tilt the phone upwards or something similar (if you get me), whereas if I place it near the centre of the screen (like I have done), the user wouldn't have to tilt it (not as much anyway), just improves the overall UX. With the QR code placement out of the way, that then simply set up a space for all the vital information to sit underneath, with the passengers (unknown length) name sat atop the rest of the information, with the locations perched above the QR code. I embedded a depart/return swap feature into the design too, this would allow the user to switch to their return flight pass (or vice versa) with a simple tap of the double outward arrow icon at the top right hand corner of the screen. This "swap" would invert the entire monochromatic colour palette of the previous screen. The faint simple map illustration background just finishes the design off, making it look more fancy/sophisticated. Overall, I am really pleased with what I have managed to create today, and I wouldn't mind using this to get to my destination IRL.
Share the love, press "L" if you ❤️ my work!
As always, I welcome any feedback! 😄
- Elliot