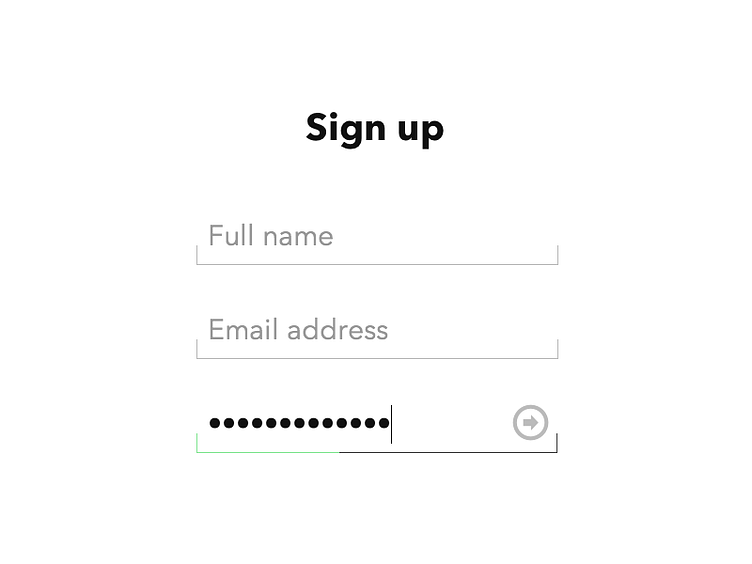
Minimal signup form HTML5 & CSS3
I tried to come up with a unique way of showing the input forms and break out of the old input rectangle. I also moved the submit button to the last input field (inspired by iCloud’s login form).
Where I pushed even more was in finding a way to integrate a password strength indicator. I made it so that the password field border changes colour and fills-in depending on how strong of a password you type in.
Surprisingly, all the code to make this work holds up pretty well in many browsers, even mobile. In older browsers that don’t support HTML5 attributes I used Javascript to provide the same functionality.
Tested on Mac (Chrome 30, Firefox, Safari), Chrome, Firefox, IE 8-9-10, iOS 7, and WP 8 (IE 10).
Feel free to use the code and integrate it with your app/site, or make something even cooler.