Search - Daily UI Challenge #022
Daily UI Challenge #022
Hi!
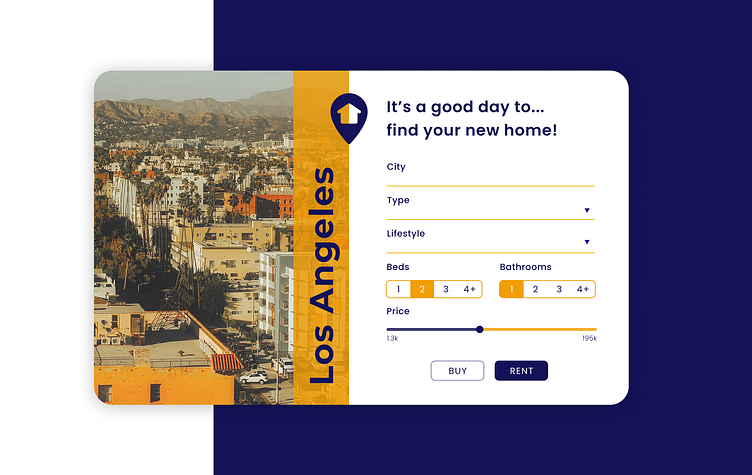
Today was the 22th day of Daily UI. The challenge was to create a search bar or an advanced search page. I did bring my weekend inspirations for this challenge, so I decided to build a advanced search page for a real estate site.
Today I will talk to you about my creative process. My process changed in these 22 days of Daily UI Challenge. I started to feel that I needed to plan better my inspirations and ideas before to develop the visual interface on Figma.
First things first, so I dedicated 30 minutes to list the important things in my interface today: data search, the color palette, the fonts and a few phrases. To this list/inspirations search, I visited Brazilian and American real estate sites and the “Explore” tab in Adobe Colors. After this step, I drew a low-fidelity wireframe for organizing all the things I listed as “important”.
After this, I started to create the initial structure on Figma and to organize spacing, to color the texts, buttons and to pick the main image. This process is long, of course, and sometimes, the things planned don’t work together. So, I decided to change my first idea and after these changes, I spent more time to refining this job and the background.
A little detail: I decided to pick a Los Angeles image because I love this city and I would love to visit LA someday.
So, the Daily UI is a real challenge! Hard work, but see the results are so gratifying!
Your feedback is important to me! Thank you!
See ya :) ________
Oi, gente!
Mais um dia de Daily UI! Hoje, a missão era criar uma caixinha de busca ou uma página de busca avançada. Resgatei inspirações do meu fim de semana e lembrei das páginas de busca de alguns apps de imóveis que visitei esses dias. Sendo assim, criei uma página de busca avançada para um site imobiliário.
Hoje vou detalhar um pouco mais do meu processo criativo para vocês! O meu processo de criação mudou desde o começo do desafio até hoje. Comecei a sentir a necessidade de planejar melhor antes de chegar na tela do computador e começar a brincar no Figma.
Para começar, passei cerca de 20 minutos listando as coisas que seriam necessárias na interface de hoje, entre elas: os dados da busca, a paleta de cores, fontes e ideias de frases para utilizar. Para essa listagem/coleta de inspirações, visitei sites imobiliários do Brasil e dos Estados Unidos e também a aba “Explore” do Adobe Colors.
Depois disso, desenhei um wireframe de baixa fidelidade, imaginando como eu deveria organizar bem tudo que tinha listado na etapa anterior. O meu planejamento total teve uma duração de 30 minutos.
Após esse passo tão crucial, comecei a fazer toda a estrutura inicial no Figma e depois comecei a organizar o espaçamento, colorir os textos, botões e escolher a imagem que estaria na interface. Esse processo é bem mais demorado, claro, e nem tudo saiu como o planejado, então comecei a mudar. Além dessas mudanças, ainda passei um tempinho refinando o trabalho e o background.
Um detalhe pessoal que acho muito legal de contar: decidi colocar Los Angeles na capa da minha página de hoje porque é um cidade que eu amo e ADORARIA conhecer. Quem sabe um dia eu possa realizar esse sonho?
Enfim, o Daily UI é realmente um desafio! Bem trabalhoso, mas muito gratificante de ver os resultados.
O seu feedback é importante para mim! Obrigada!
Até mais :)