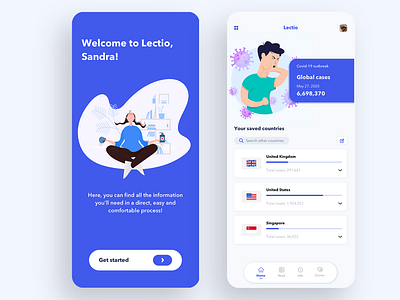
Lectio App
Hello! 👋
I have been occupied with final submission for my coursework hence I haven't been able to post as often as I wanted to.
Nonetheless...🤓I am back again as summer holidays sets in for me.
In the following days to come, I'll be sharing a series of work I've done for one of my coursework, themed within 'Digital Inclusion' (a.k.a DL) in the context of this pandemic (coronavirus) we are in.
(This will be a relatively long post as I needed to elaborate a little more on the heart behind this app design concept before it make sense to you. Bear with me 🤓🐻)
My persona user I'm working with: A stay home mom who hardly goes online because she doesn’t think she needs to. However, this pandemic has caused her to turn to the internet more often lately. Sandra checks the daily news as she is worried about her sons studying in the United States.
It caught my attention that amongst 4 core barriers (Access, Skill, Motivation, Trust) in DL, "motivation", seems to one of the reasons highlighting the highest number in terms of number of individuals affected, and the most persistent and hard to address. In addition, the numbers and data showed that 6.3m people are still offline in the UK — They are also the same group of people who are in the greatest need because they are not receiving essential accurate advice/ messages. (Which includes knowledge on preventive measures, how to take care of yourself etc.)
All in all, it is a research project that will bring light on reasons why users may be avoiding using digital services. Through my research and user testing, I’ve come up with a design concept of an app — Lectio. It also means ‘reading’ in Latin.
This is an app that will show users how useful a mobile app can be: For instance, to be used to access important information, sourced by ‘trusted top voted’ new anchors and a simplified, minimal app that will help keep user occupied and lift your spirits in these times of troubles.
My goal here is to make it simple, concise and accessible to all. Ultimately, encouraging users who tend to avoid digital services to see the motivation and possibly give the digital application a go!
Pages details:
1. Cover page that will lead to simple animated tutorial screens to 'teach' users how to start!
2. Main page: Home.
The 'saved' features essentially act as a pin. It allows the user to save specific countries on their main page like a sticker - this minimizes the trouble and reduces the time for the user to scroll through a long list in search of the specific country's data/information.
That's it for now! 👾(Time for animal crossing haha)
🤓
I would appreciate any constructive feedback/ questions/suggestions and come show some! ❤️
Still working on my Behance so stay tuned for more detailed readings + more behind the scenes visuals.