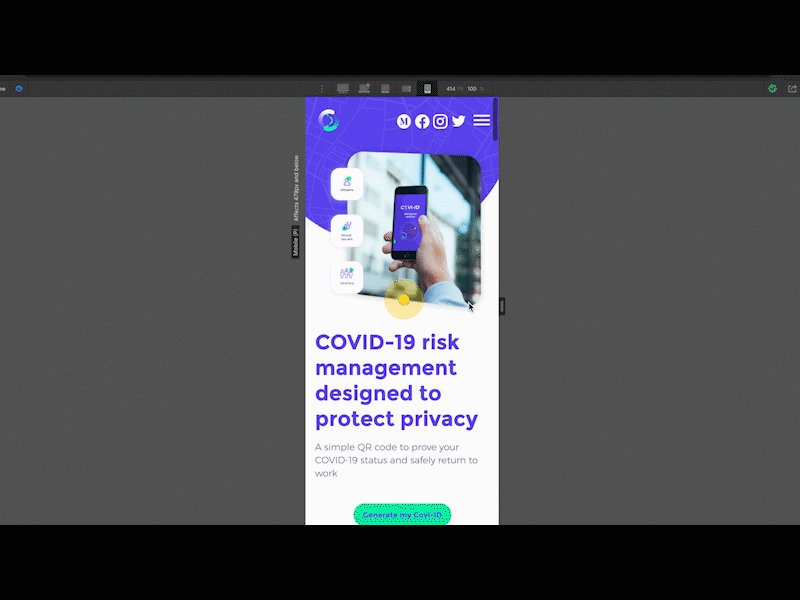
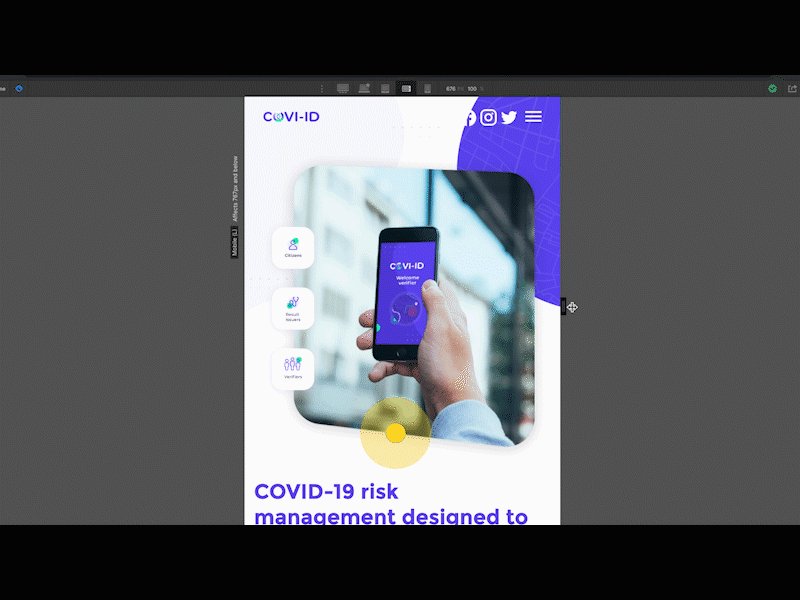
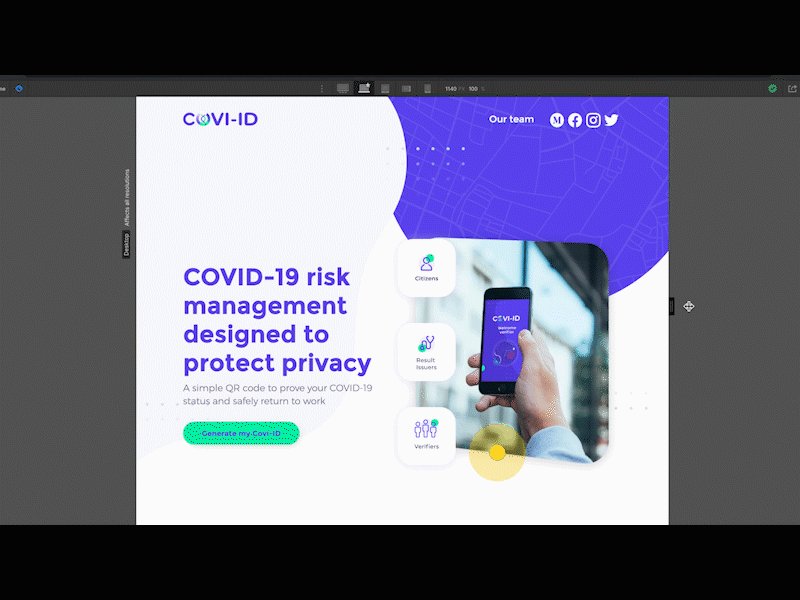
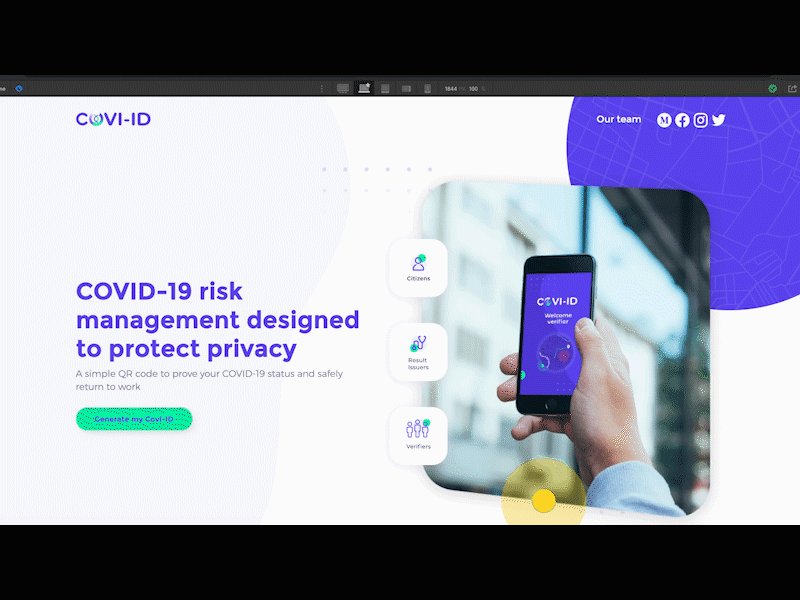
Responsive Design: Coviid Header across various screen sizes
I got the chance to work on an urgently needed Covid 19 project at the beginning of the outbreak of the pandemic, and so it was an honour to give my time to this project.
The visual design of this piece was not my own, however, I was tasked with developing the design for web. Here it is in all screen sizes from laptop to mobile (about 1300px to about 400px in width).
Here you can see the header has an unusual piece at the top right-hand corner. I had a bit of trouble keeping that in place across some in-between screen sizes, but overall it's amazing what can be achieved in webflow.
It was great using a platform like webflow to create an almost pixel-perfect website compared to the Figma design.
More by Michal Hayward View profile
Like