38 wall decor landing page
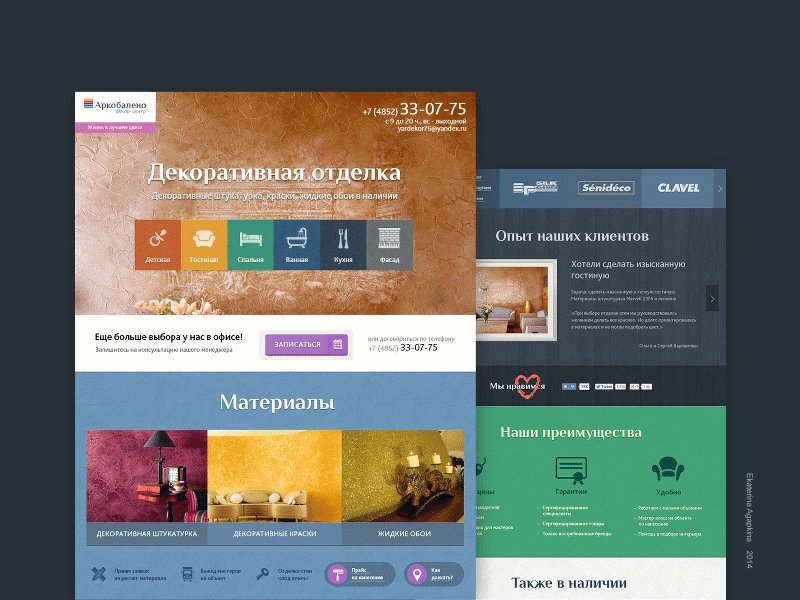
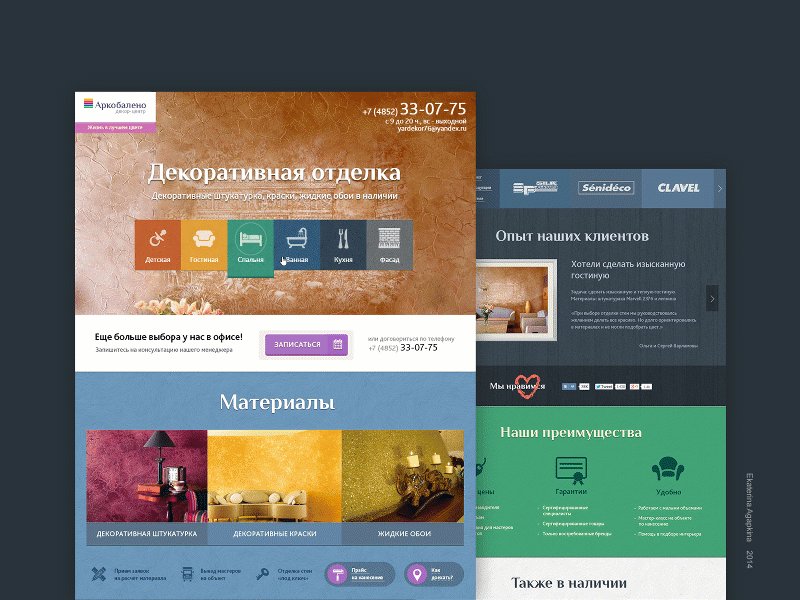
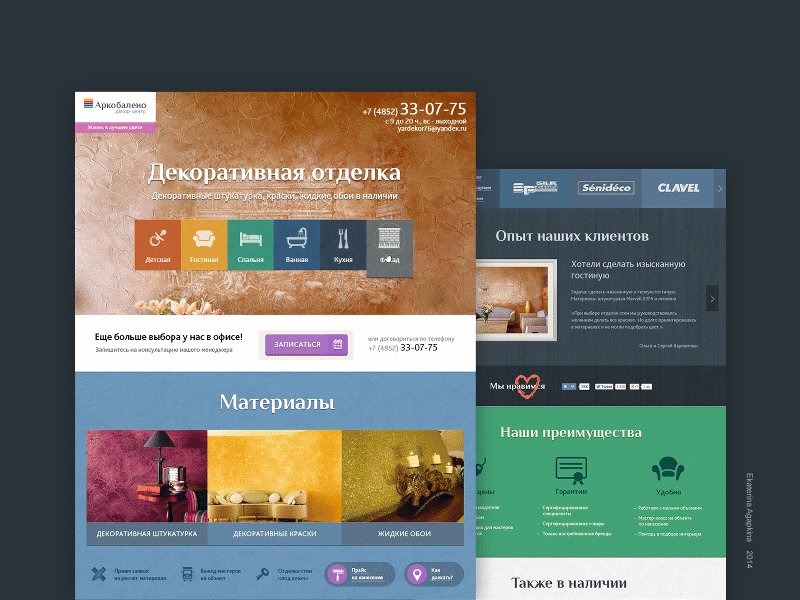
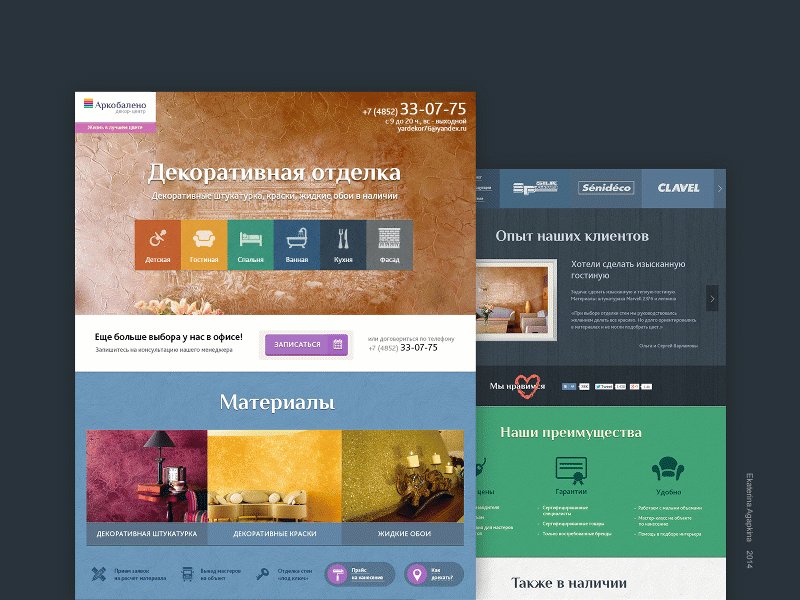
В 2014-м году пришел флэт и js-анимации. В этом проекте я попыталась совместить свежую флэт-палитру и тему декоративной штукатурки стен. Теперь мне кажется, что это была не очень хорошая идея. )) Но тогда этот эксперимент был очень интересным и увлекательным
Вместе с верстальщиком мы создали универсальную кнопку. Достаточно изменить ее основной цвет и свойства тени, боковой части, состояние "hover" получат соответствующий оттенок. Не нужно подбирать вручную все эти элементы. Расчет происходил путем изменения параметра "saturation" и "brightness" на определенное число.
In 2014, flat and js-animations came. In this project, I tried to combine a fresh flat palette with the theme of decorative wall plaster. Now it seems to me that this was not a good idea. )) But then this experiment was very interesting and fascinating.
Together with the front-end developer, we created a universal button. It is enough to change its main color and the properties of the shadow, side, the "hover" state will get the corresponding shade. No need to manually select all of these elements. The calculation took place by changing the parameter "saturation" and "brightness" by a certain number.