Image Carousel
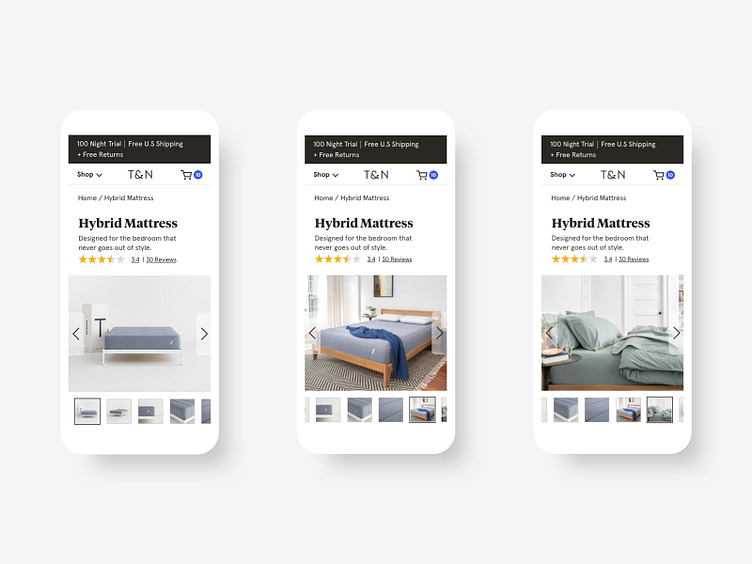
I mocked up a carousel swiper .js component for product pages on mobile. These are pre-built components that our developers will implement across the Tuft & Needle site.
User testing revealed that people aren't aware of a gallery of images, or at least do not interact with the existing carousel. These changes are being made to improve the user experience.
Changes: - Arrows on image to navigate left or right - Thumbnails under main image on mobile instead of indicator dots.
Functionality: When the last visible thumbnail is selected, the row shifts one thumbnail at a time to the left. At the end of the sequence, it loops back to the beginning of the image set.
More by Rachel Rose View profile
Like