Internal Style Guide ✨
Hi Dribbblers 🏀,
Today we would like to talk about an interesting topic: improving internal workflows.
After our projects, we usually do a retrospective. This means after completing the project the entire project team talks in a systematic way about what went well in the project as well as what could be improved in future projects.
The intensive discussions between projects managers, designers and developers enabled us to identify clear actions points to facilitate the collaboration between the different disciplines. 🤝
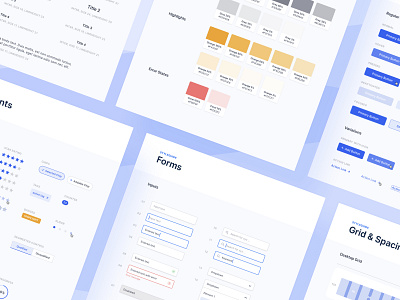
One action point of the designers was to create an internal style guide to help developers keep track of all fonts, colors, elements and their states easily. Also we designers will benefit in the future from the fact that all elements are created as flexible symbols whose state can be selected quickly and can thus speed up our work.
How do you manage the cooperation between the different disciplines? Which hacks do you have to improve teamwork? Tell us in the comments. 🙌
Are you looking to build a web or mobile application? We’re always looking to partner with great companies. Say hi at hello@fintory.com
Want to see more in the future? Don't miss any of our shots and follow us on Dribbble.