Private Kitchen - UX UI Design Project
RESEARCH
As a team we decided that we want to make an ingredients delivery app. After that we came up with some questions to ask potential users to get better understanding on how they use cooking apps and what they like to see in related apps.
SKETCHING AND PROTOTYPING
After understating our users needs, we sketched the layout of the app. then we used Axure to do a wireframe prototype. After that we made a mockup and tested the interaction of the app. From our user testing we found that using hamburger menu is not a good idea, so we decided to use a menu bar at the bottom to make all the options easy to find.
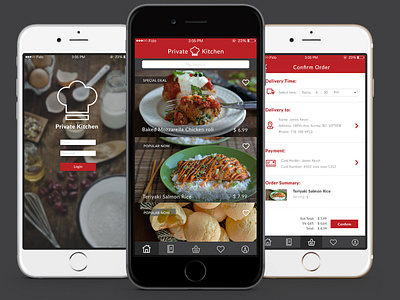
FEATURES
Users can have access to the special deals and popular now recipes. The search bar allows users to filter and sort the search results according to their preferences.
To save a recipe, simply tap on the heart icon on the desired recipe. Once saved, users can have easy access to the recipes in the favorites tab.
Serving can be adjusted in the recipe page. Users can also “uncheck” the ingredients they do not wish to purchase. Delivery time can also be adjusted for people that love to plan ahead.
The recipe page displays the details, ingredients and instructions all in one scrollable page. Users will have access to all the information just by scrolling.
For more screenshots visit http://adelashnaei.com/private-kitchen.html