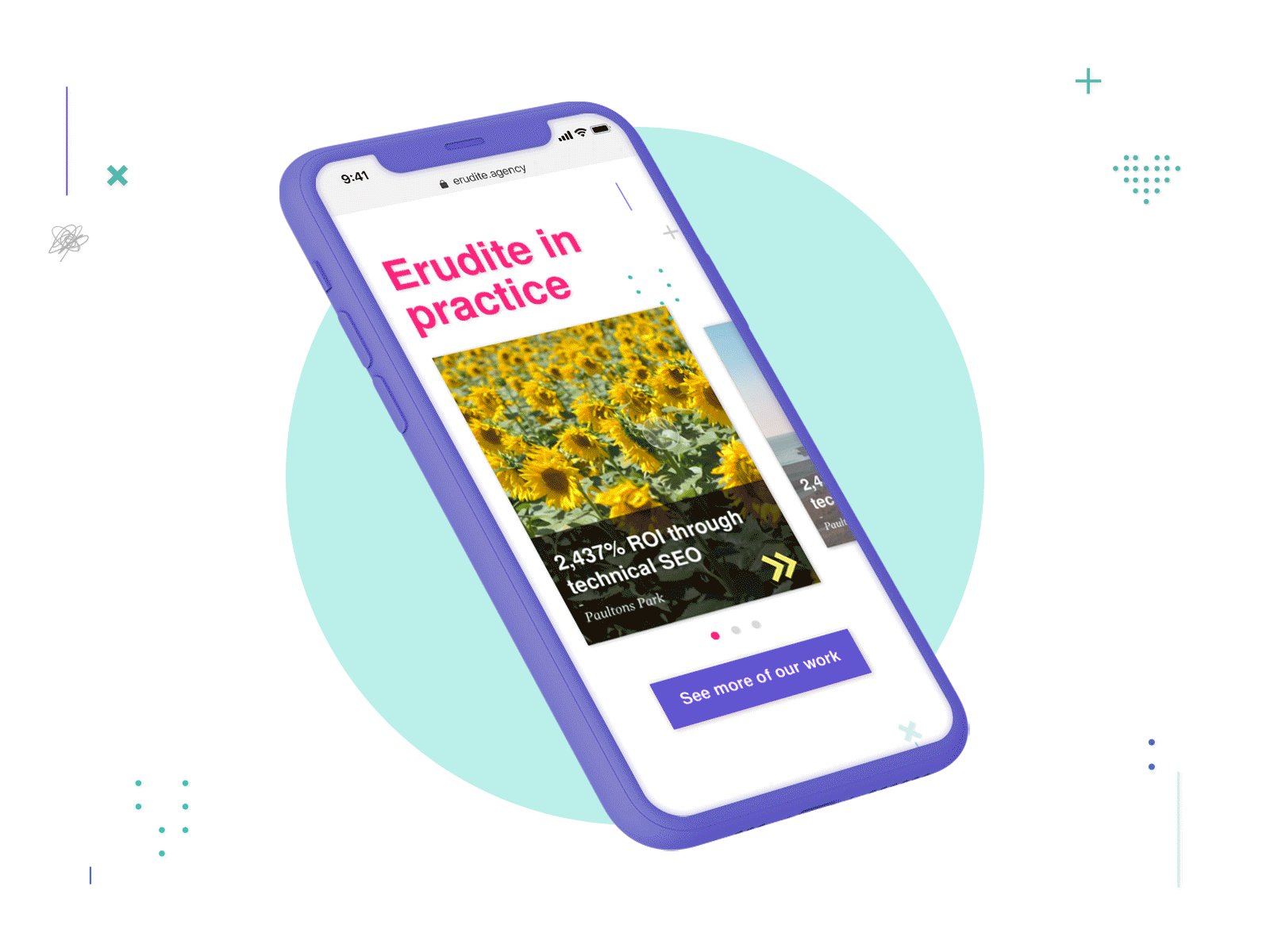
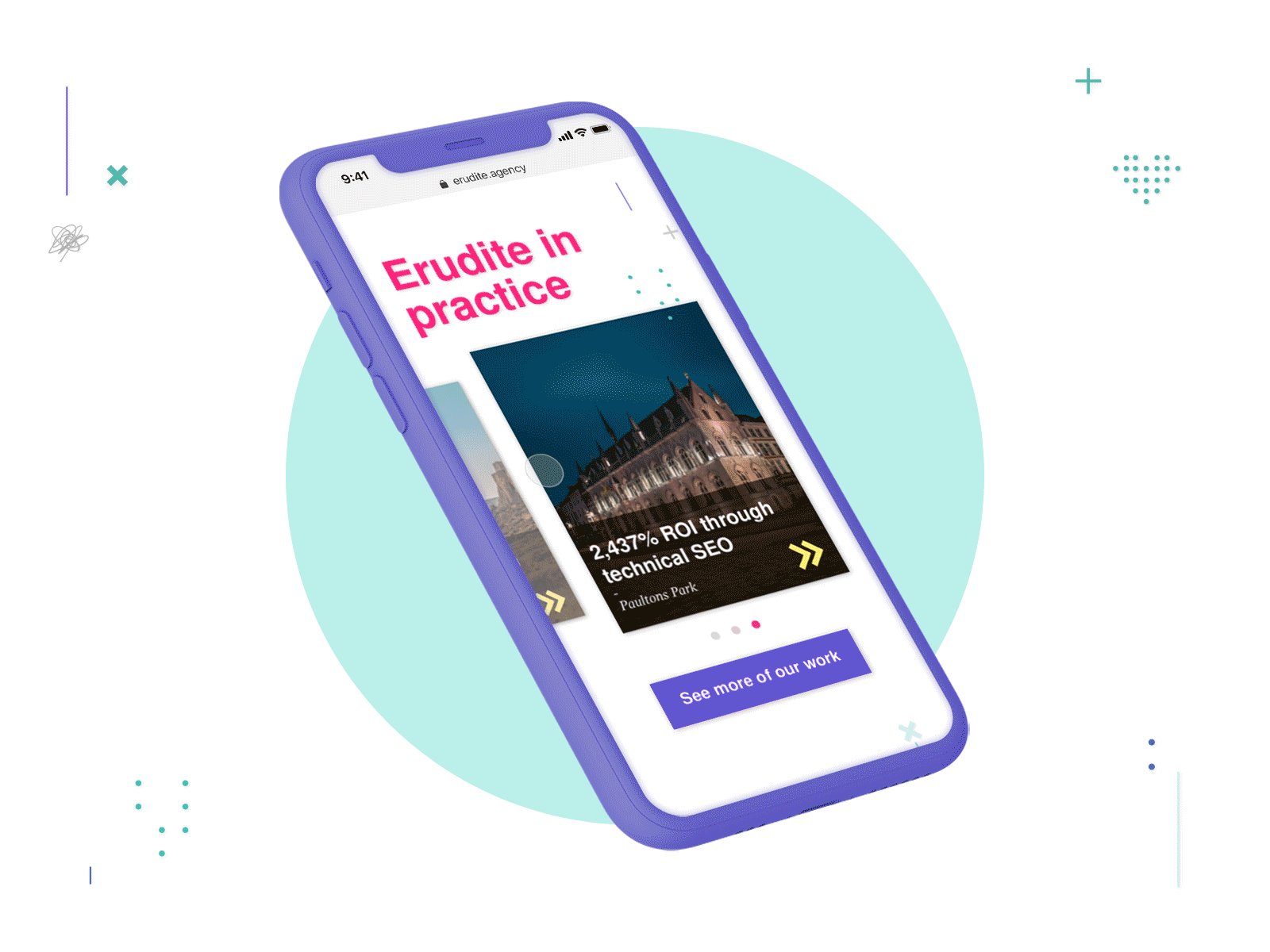
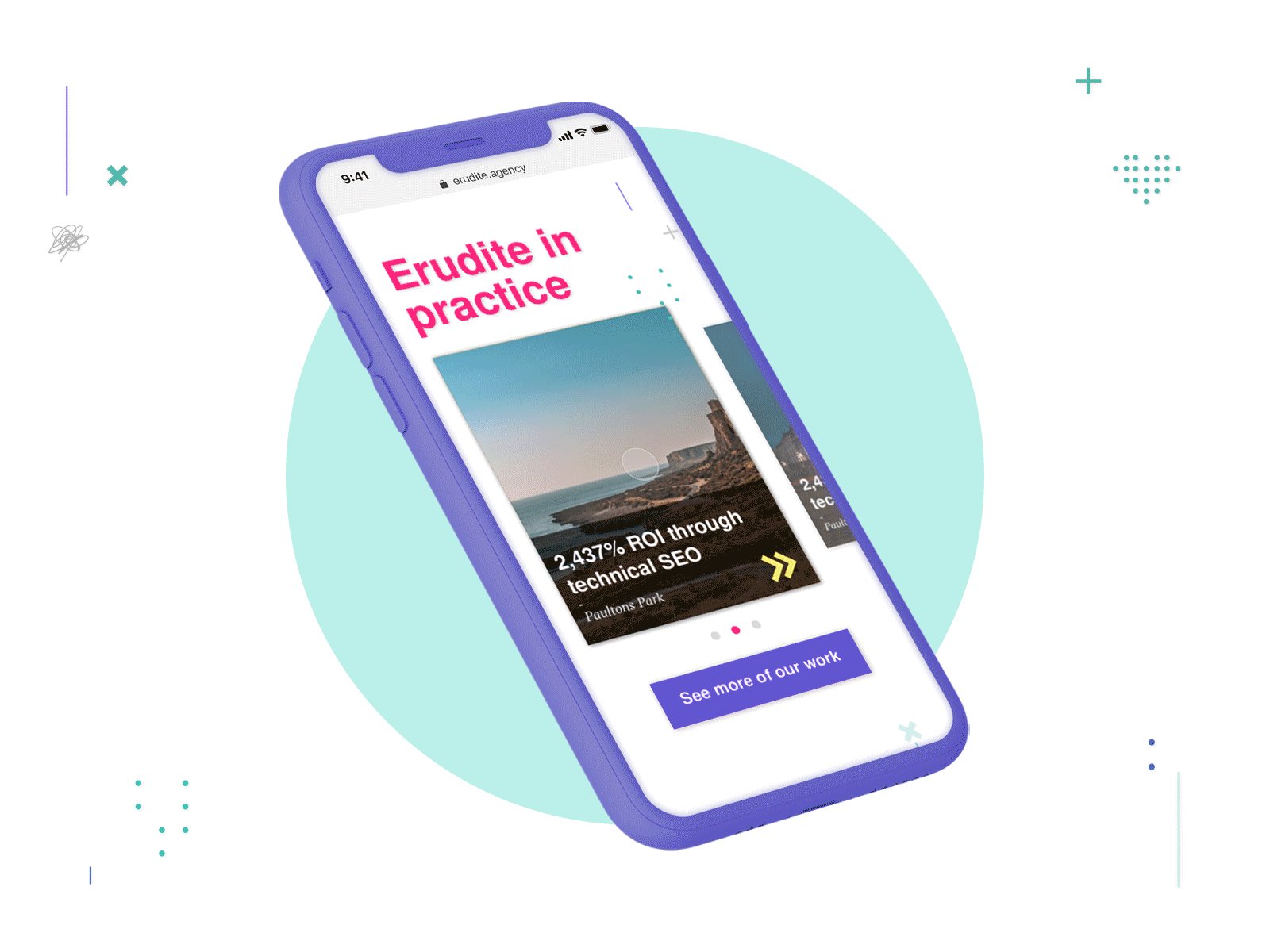
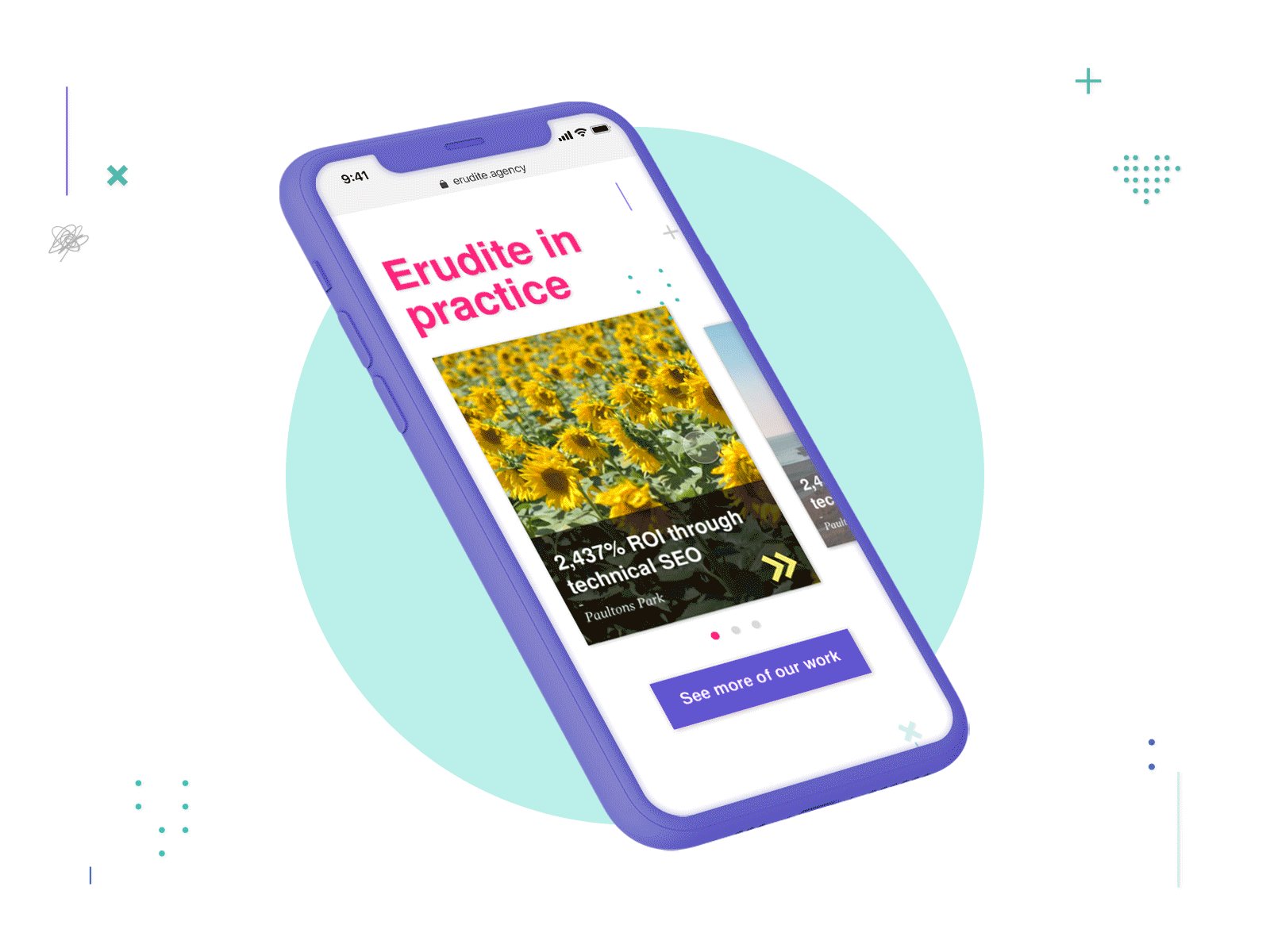
Horizontal Scroll UI Animation for Marketing Agency
Hi All!
I finally got my hands on Principle for Mac so that I can start bringing my Sketch UIs to life. This one took a little bit of time whilst I learn the ropes, but had good fun with it.
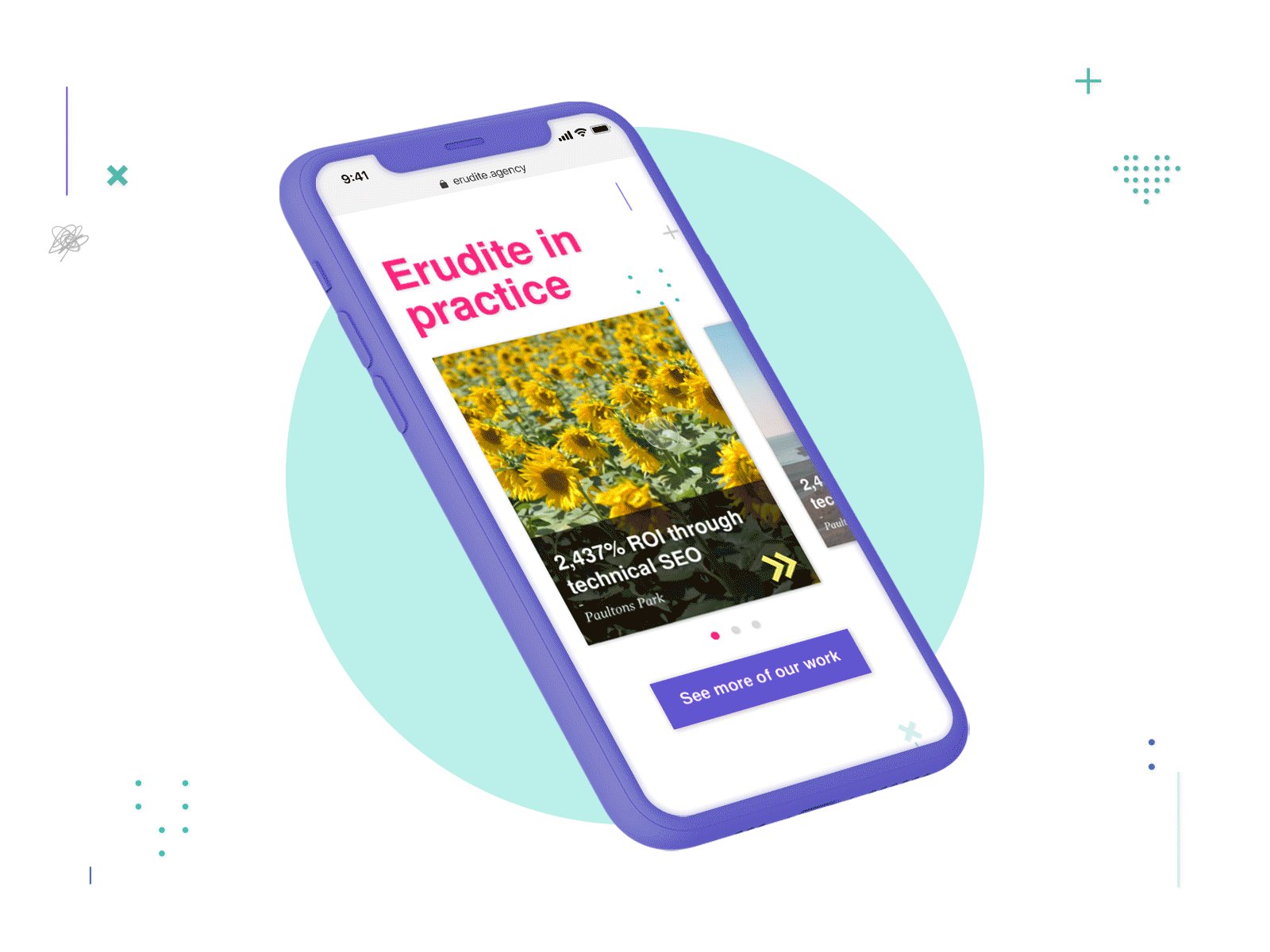
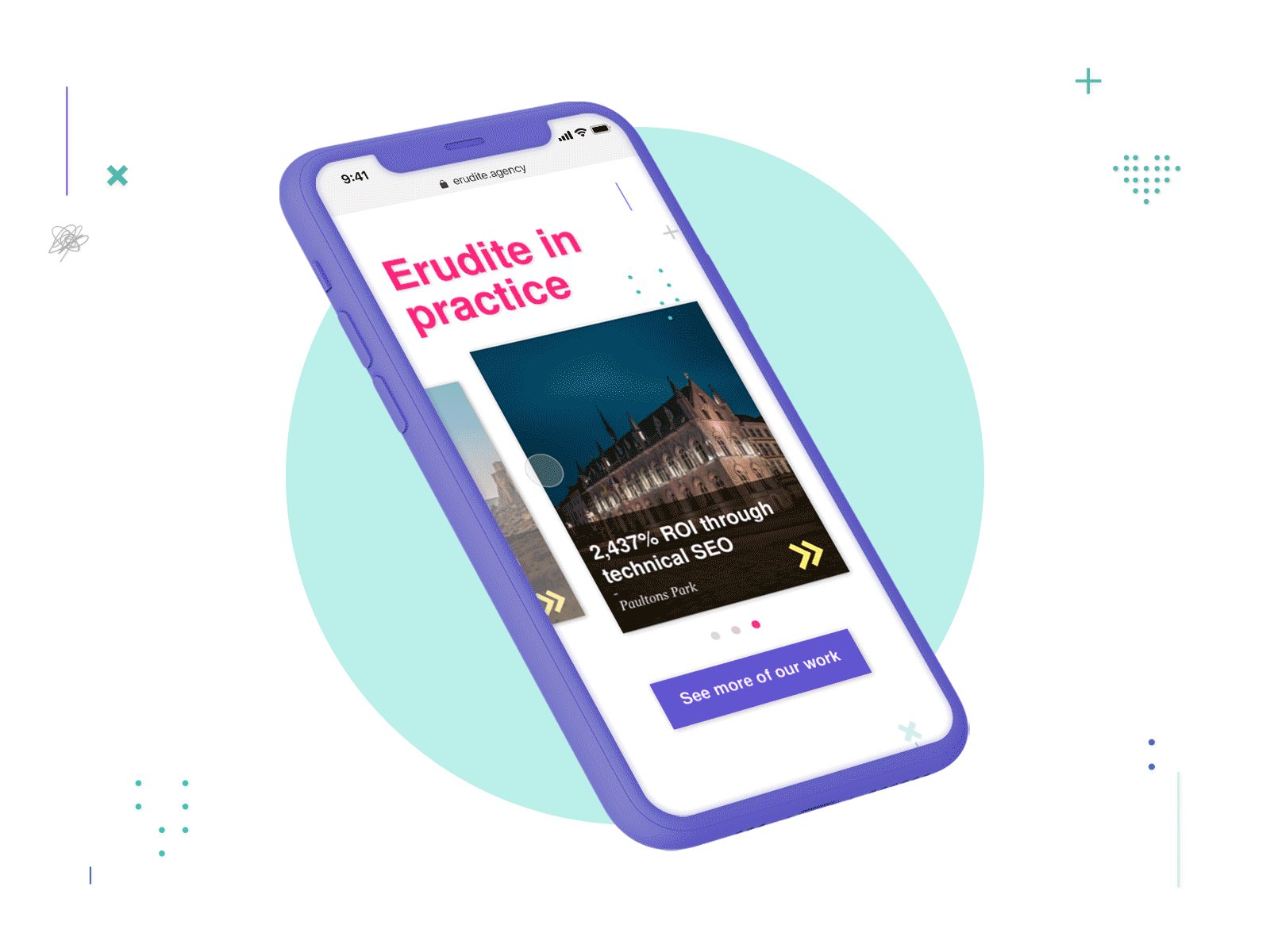
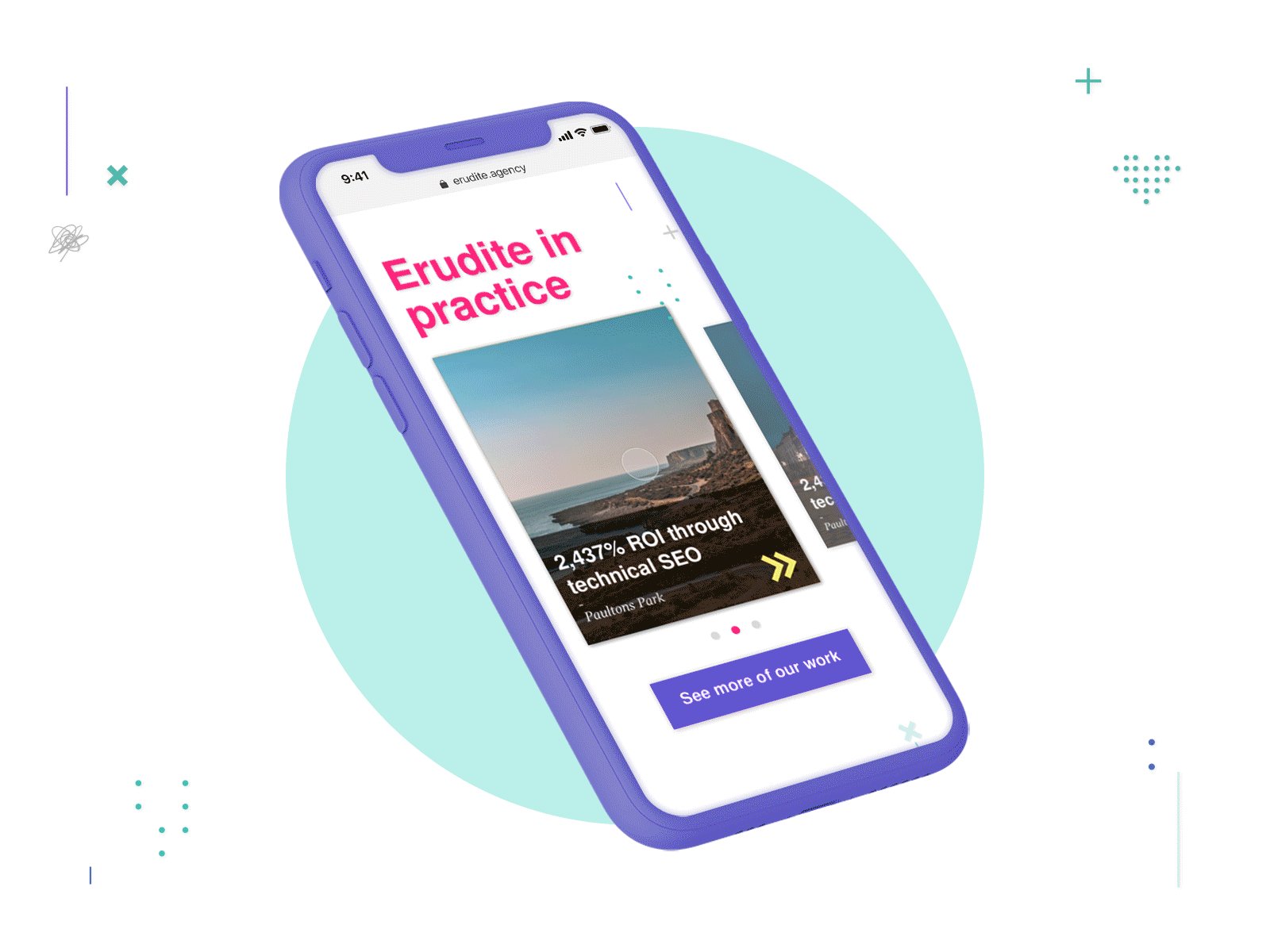
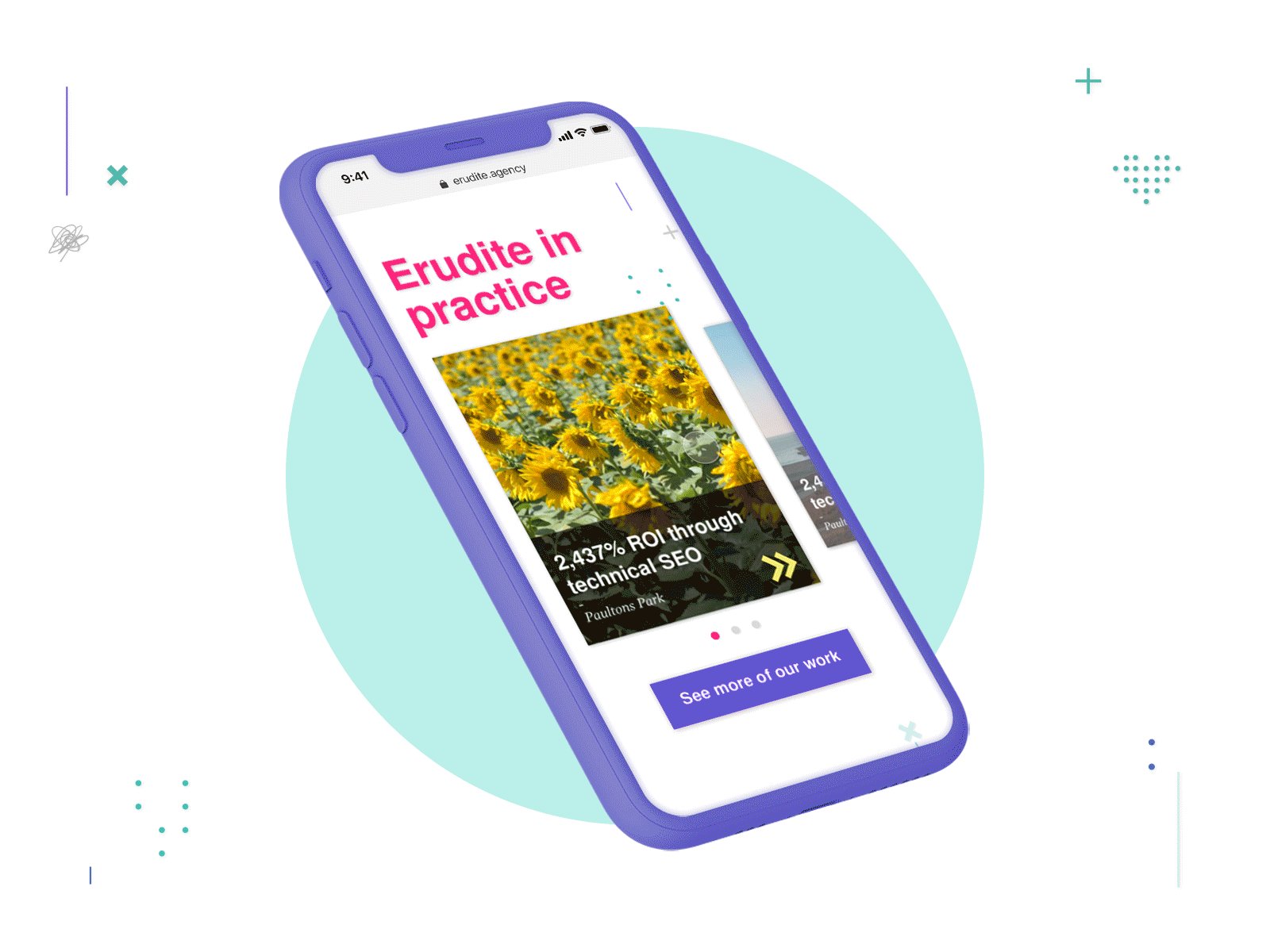
In this animation I change the scale, position and opacity of the cards as the user scrolls. I then change the fill of the indicator dots below the cards to let the user know where they are and the number of cards remaining.
A huge thanks to https://dribbble.com/jlevy for the iPhone mockup which I absolutely love the style of.
Thanks for Looking and let me know what you think! Richard
Follow Me on DribbbleSay Hello on InstagramCheckout my Website
Hi All!
I finally got my hands on Principle for Mac so that I can start bringing my Sketch UIs to life. This one took a little bit of time whilst I learn the ropes, but had good fun with it.
In this animation I change the scale, position and opacity of the cards as the user scrolls. I then change the fill of the indicator dots below the cards to let the user know where they are and the number of cards remaining.
A huge thanks to https://dribbble.com/jlevy for the iPhone mockup which I absolutely love the style of.
Thanks for Looking and let me know what you think! Richard
Follow Me on DribbbleSay Hello on InstagramCheckout my Website