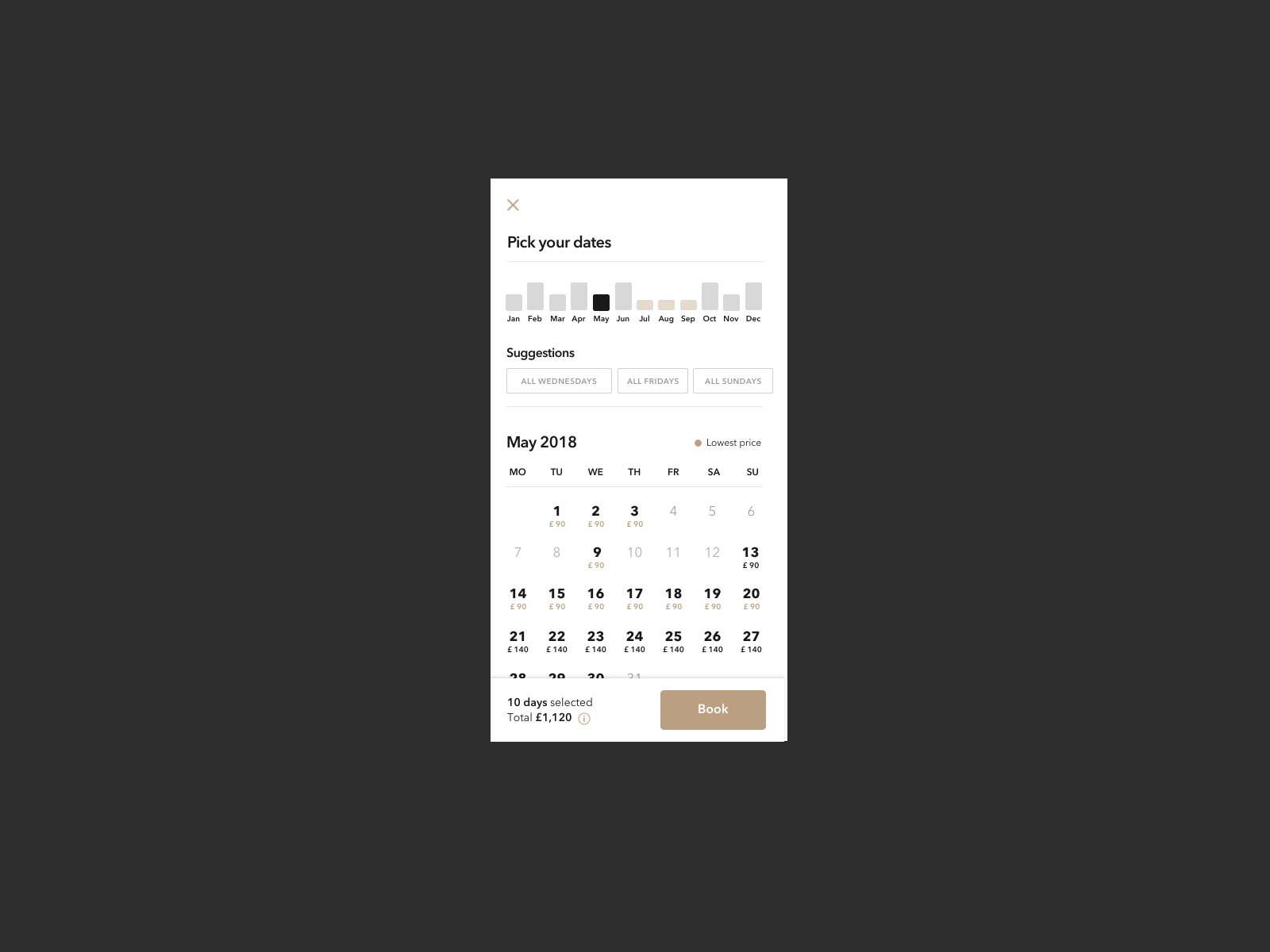
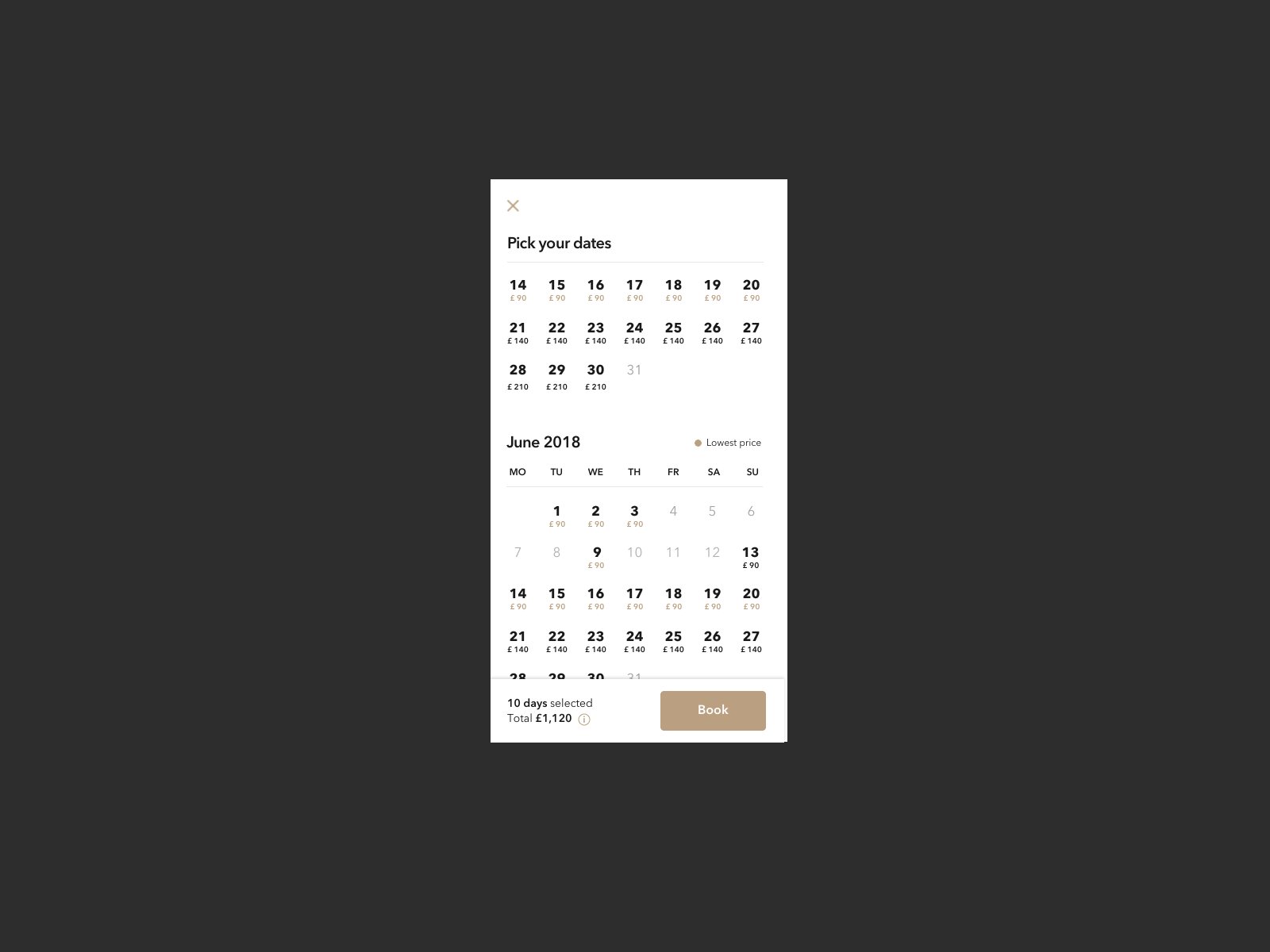
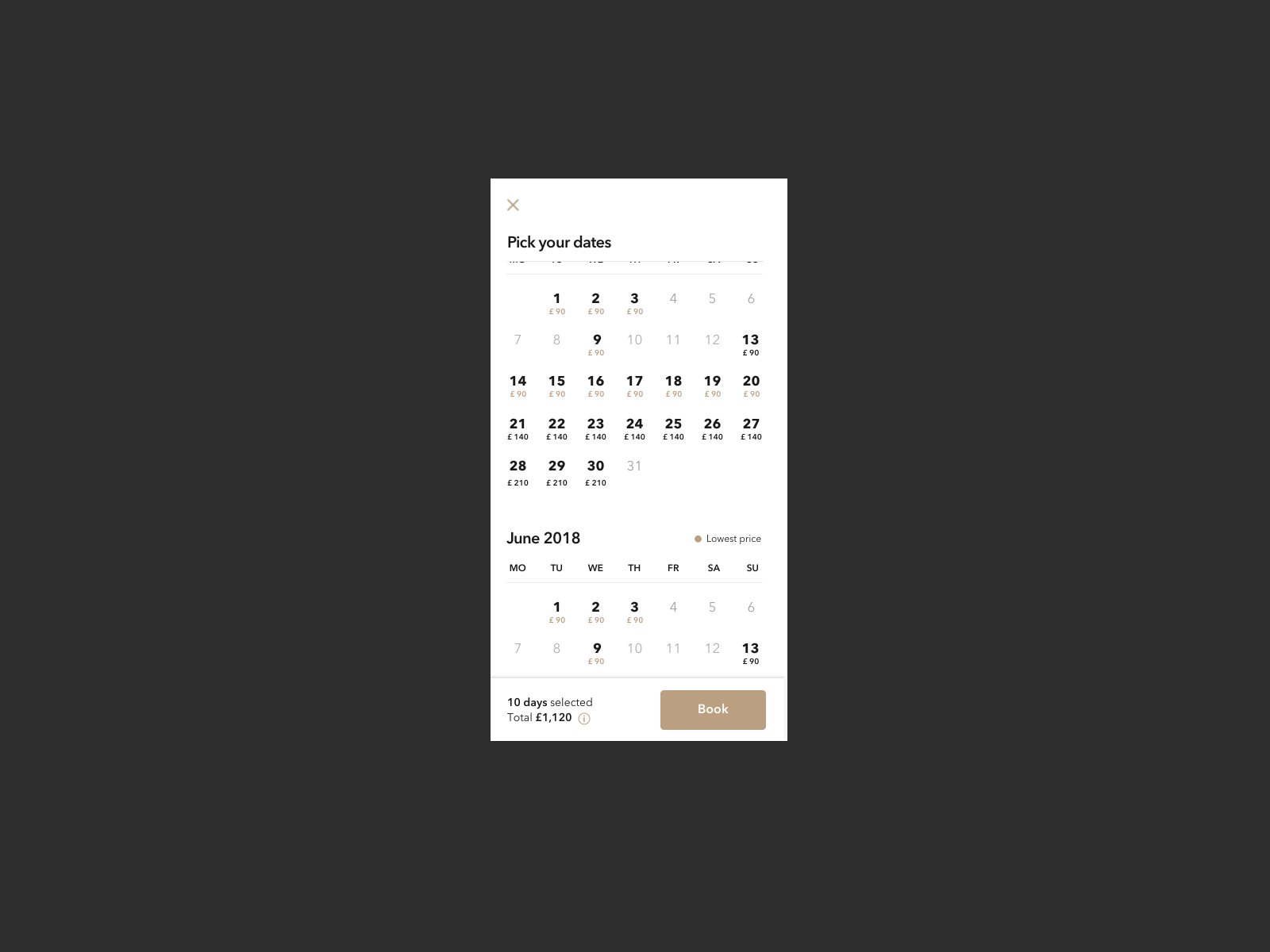
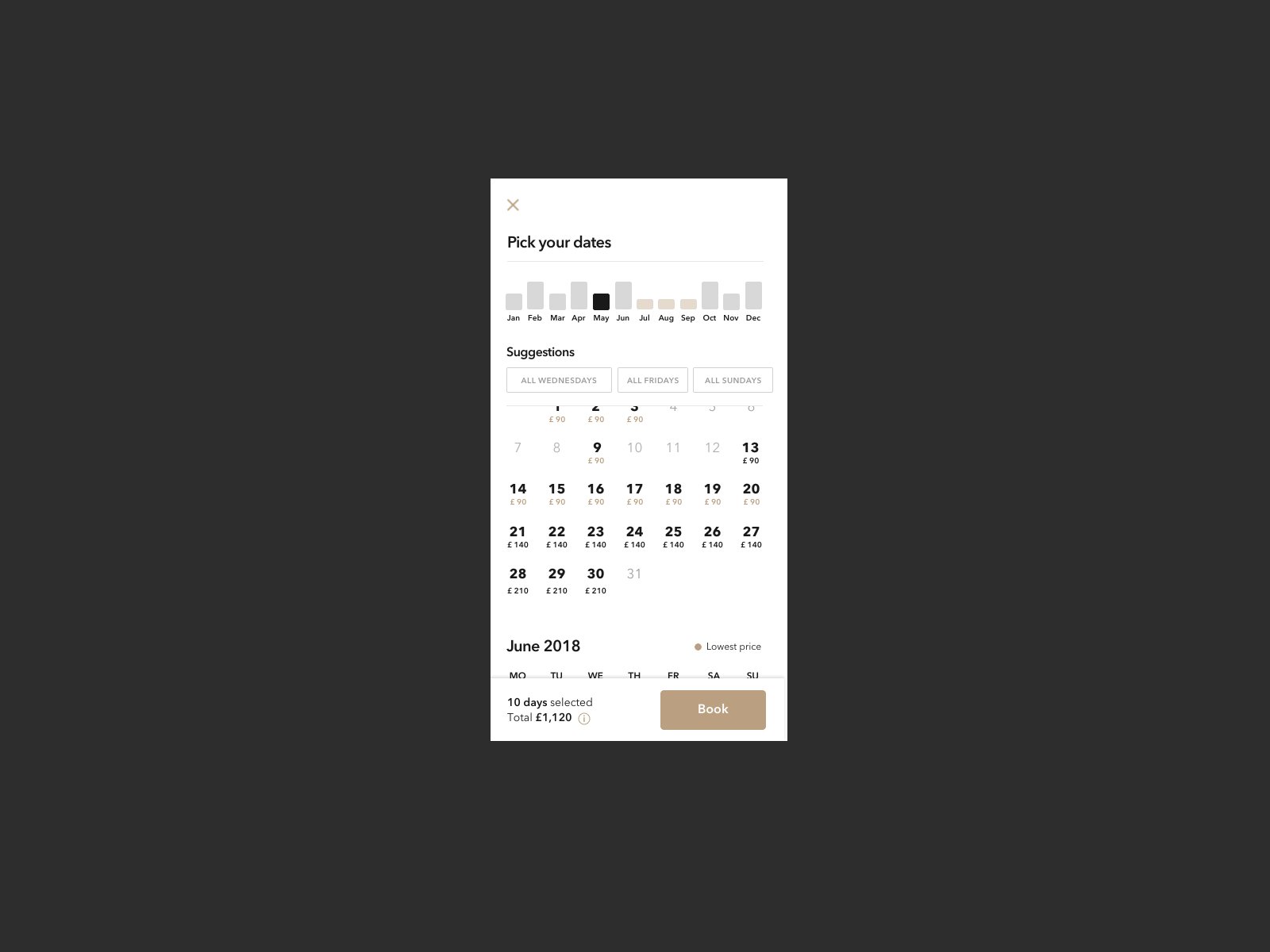
Smart pricing calendar mobile
Another interaction of Appear Here's pricing calendar, this time on mobile. [2018 project]
In this shot, you can see the scroll interaction of the sticky header that disappears from view when not needed. This way when the user is scrolling to see more content to choose a date we allow them to focus on this task and have a better view of the calendar itself. Whenever they need to see the monthly pricing they can just slightly scroll up to see it.
See another shot from the same project here
More by Inês Duvergé View profile
Like