Wireframe to Code using Playground
Almost one year ago, someone showed me a video of some people who were drawing on a whiteboard and getting instant code , together with a super nice UI. Easy-peasy. 🙆
As a product designer, I was super interested, as in my day to day job I need to prototype fast, iterate and discard ideas even faster. This kind of kind of tool would have been essential in my toolkit. 🔧
Fast-forward to the present day, the people drawing on the whiteboard are actually my colleagues at teleportHQ and I'm happy to announce that the wireframe feature is live 🥳️ + so proud to say I could contribute to it. 🙋
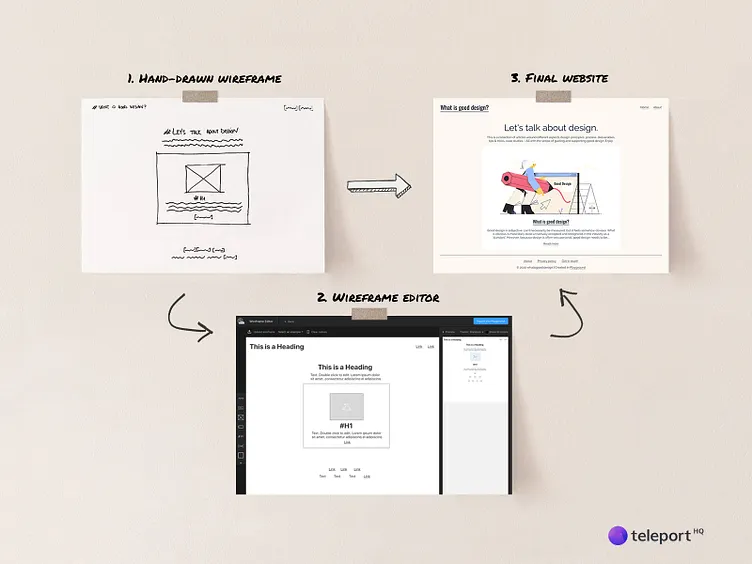
How does it work? 📝 Drag and drop your hand-drawn wireframe in the editor. Import it into Playground, stylise it with a theme theme, or customise it as you wish and publish it on the web. If you’re not fully satisfied with the Automatic Layout Engine results, you can anytime shuffle your layout elements. It’s that easy.
So, to show you in action, I attached here an image which shows you how this page was done in 30 minutes (and not to mention that the complete website was done in less than 4h).
I’d be super curious to see you guys trying it and hear your feedback. Check it out here: here ✌ & Don't forget to press L or save it to have a look at it later!