30 Days of Art: (4) Call-to-Action (CTA) and Simple Footer
Footers are also underrated, enough said. They don't get enough love, as opposed to navigation bars.
I wanted to design one of those very detailed footers that has a million links and a call-to-action (CTA) but I was crunching on time today... I thought that would give me a bit of practice on potentially using a grid system and aligning text in page layouts. And, organizing and categorizing your links and sections in the real estate space you're given.
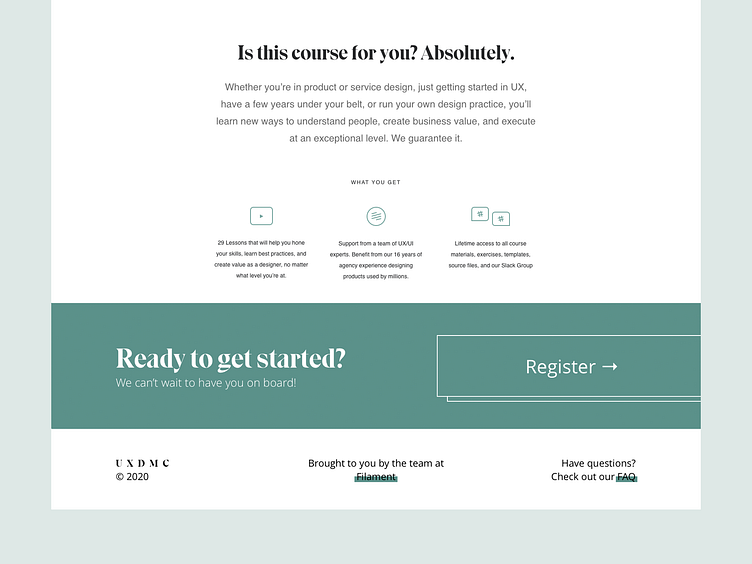
With the remaining time I had today, I did a simple redesign of the UX Master Class' call-to-action (CTA) and footer, as that website is blowing up like crazy. I'm not a big fan of its landing page, but that website has been around for a few years that I don't think they would receive so much attention when they made their courses free for a limited time. Practiced some typographic hierarchy such as headers and body copy, hover links, and buttons - an element I'm looking forward to designing more of next in my UI Design Challenge.