Code Blocks
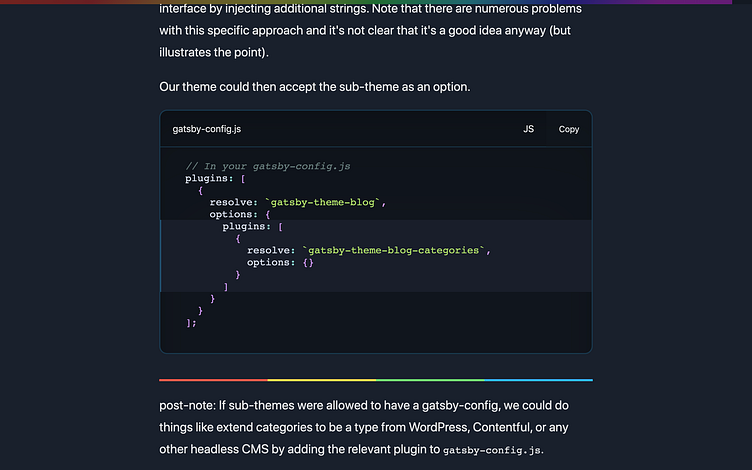
I implemented these code blocks on my personal digital garden using a rehype plugin and MDX, combined with a Preact component. They support titles, highlighted line numbers, a copy button for one-click copying of the code string, and a label with the language being displayed. The syntax highlighting can be swapped out for a live code repl on any given codeblock.
```js {6-11} title=gatsby-config.js ```
More by Chris Biscardi View profile
Like