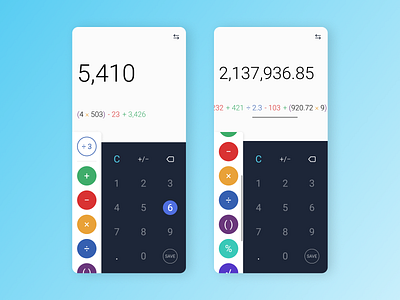
Calculator Concept
A calculator concept I designed for the DailyUI challenge.
I approached this one by first trying to understand how I use my iPhone calculator as well as any potential improvements.
What I noticed:
- I use both thumbs to type, and each thumb taps both number buttons and 'action' buttons
- 'Action' buttons are all the same colour, so the user relies on identifying symbols when typing quickly
- I want to see a record/transcript of my calculations, so that I can check for mistakes as I calculate
- Any actions beyond simple addition, subtraction and so on require me to flip my phone to landscape, where I have to navigate a complex scientific calculator UI
- 99% of the time I use my calculator to split bills with my 2 housemates
- Why do I have to press the equals button?
My calculator concept aims to solve these issues and provide value to the user in the following ways.
So that its faster to use, the user would type numbers with their right thumb, and perform actions with their left. (And for the left-handers they can flip the UI with the 'switch' icon).
Colour-coded action buttons are stored in a scrollable list on the left, where more complex actions can be accessed easily, and actions can be rearranged with a long press + drag gesture, like apps on the iPhone home screen.
A colour-coded transcript is displayed for feedback, and can be navigated via a horizontal scroll gesture.
Users can save favourite calculations by tapping a "Save" button. Saved calculations would be revealed by pulling down the actions panel on left.
I removed the = button too, as I felt it was < useful when a transcript was displayed.