Neumorphism Controls (radiobuttons, checkbox & switches)
December 2019 🔮:
·N·E·U·M·O·R·P·H·I·S·M· 👽"The 2020 new trend"🛸
Almost half of 2020 has gone past and the trend doesn't seem to catch on. The main argument is the style's User Experience unfriendliness. This futuristic style requires a lot of effort from users to properly comprehend the UI and disastrously fails on Web Accessibility standards.
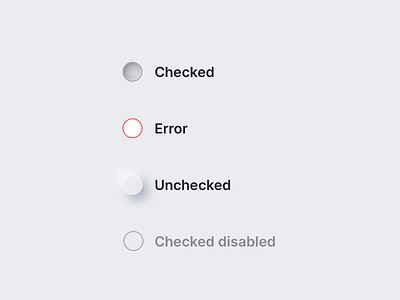
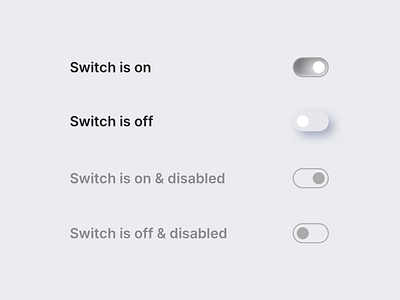
Still I wanted to give it a go, and see if I could make neumorphism accessible by styling multiple states of radio buttons, checkboxes and Switches.
BONUS: I based my work on the 20+ years old designs of the same components; you can see them at the last slide -> vintagemorphism? 😜
More by Ricardo Gerstl View profile
Like