#2 Study | Copy | Google Interface
Hello Dribbblers!
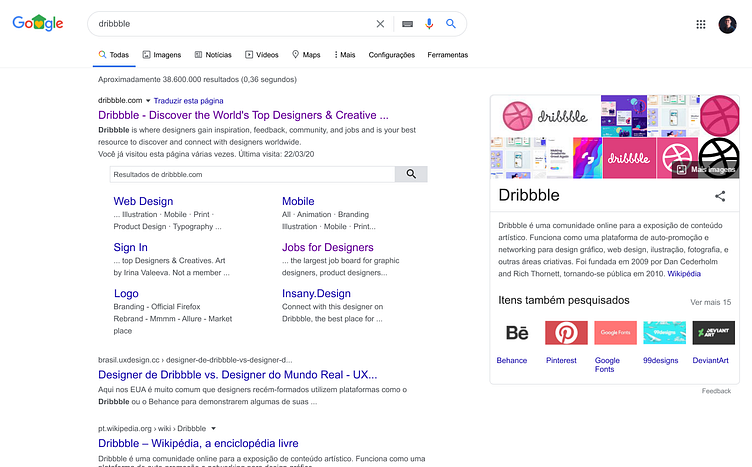
Today I want to share with you my second study about copy interfaces.
In this study I copied a Google Interface with a Dribbble searched.
What did I learn by copying a Google interface?
1 - 12 icons were used, all in .svg 2 - The logo is .png 3 - A total of 13 colors were used:
Black and white text: #DDDDDD # 70757A # 5F6368 # 4D5156 # 222222 # 202124
Featured text: Blue - # 1A73E8 Dark Blue - # 1A0BAD Purple - # 660099
Google logo: Red - # EA4335 Yellow - # FBBC04 Blue - # 4285F4 Green - # 34A853
4) Font: Arial Family (Regular and Bold).
5 typography sizes were used:
- 30px (big title "Dribbble" under the images) - 20px (titles) - 14 px (paragraph) with 6 paragraph spacing - 13 px (navigation menu and search result) - 12px (feedback)
5) GRID:
A grid with 24 columns and 12 Gutter worked well.