Adioso for iOs
Practice project I started before @Wernah made the Adioso website responsive in an incredible way. Adioso
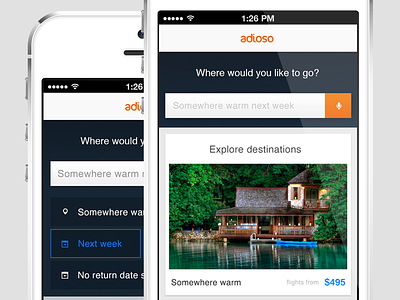
The main screen is pretty self explanatory, but I experimented a bit when it came to the search screen. Since the Adioso website is all about natural language input, that's what I tried to preserve in the mobile version. Now we all now that typing on a mobile phone is not ideal. It's slow, painful and it's hard to correct errors because you can never directly select the part you want to correct (words are too close to each other).
It has voice recognition to solve those problems, but for the people that rather type:
A flight search query is typically constructed in the following way: [Destination] [Departure] [Return or duration]. For example, [Amsterdam] [next week] [for 8 days], [Somewhere warm] [from 10 june] [to 18 june]. With this solution an user will instantly get suggestions for destinations when he starts to type. Once a destination is selected (either by typing it out or selecting it from the suggestions, as you can see with the Departure part in the search screen, it will automatically move on to the next field. This is ideal since it prevents the user from typing it all out and makes it easier to correct mistakes, as he can just select the part of the query he wants to correct from the fields under the natural language input.
If you'd like to leave some feedback, you can do so here via Redpen.io (Mainscreen) (Search). I'd appreciate that.
Also, for the people that have accepted their fate with iOs7, here's the .PSD of the iOs7 keyboard. Had to design it anyways so might as well share it.