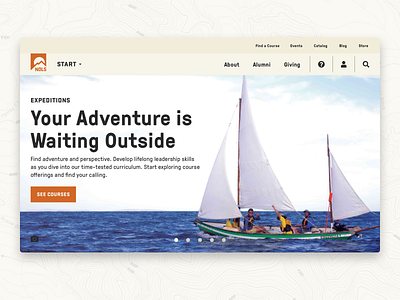
NOLS Hero
Hey team 🏀🔥
Here’s a hero UI I designed recently for the NOLS website ⛺️
It has the option to be a single hero or hero carousel with an image or video background. In addition to the text position (Top Left), text color (Dark), and number of elements ( 4 - Eyebrow, Header, Body, Button) you see here, I also mocked up options for other:
Text Positions:
Bottom Left, Center, Top Right, Bottom Right
Text Colors:
Light
Numbers of Elements:
(3 - Eyebrow, Header, Body || Eyebrow, Header, Button || Header, Body, Button), (2 - Eyebrow, Header || Header, Body || Header, Button), (1 - Header)
Designing the hero with this flexibility allows our team to work with a variety of background images 📸 and messaging points.
Shoutout to Kristen Lovelace for designing the image credit.
💖 Press L to show some love