Collaborative Editor
I whipped up a visual prototype in Figma for a block-based text editor. There's a few things I wanted to explore here:
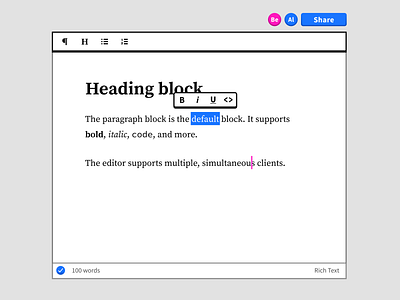
How do you communicate identity in a multiplayer environment? I took a lot of inspiration from Figma's approach to color-coding clients: you are always the primary user and all your actions/selections are indicated in Figma's primary color. Any additional editors are communicated through consistent use of secondary, tertiary, etc. colors.
How do you organize a complex toolset? Drawing some inspiration from Notion, I decided to reveal text-level marking tools upon selection, since applying text-level markup without a selection creates a confusion of intention. Do you just want the word bolded? The sentence? The paragraph? Forcing the tool to only be available upon selection resolves this ambiguity. I also chose to anchor block insertion tools to a fixed header, since this provides a clear menu of the structural choices available to you.