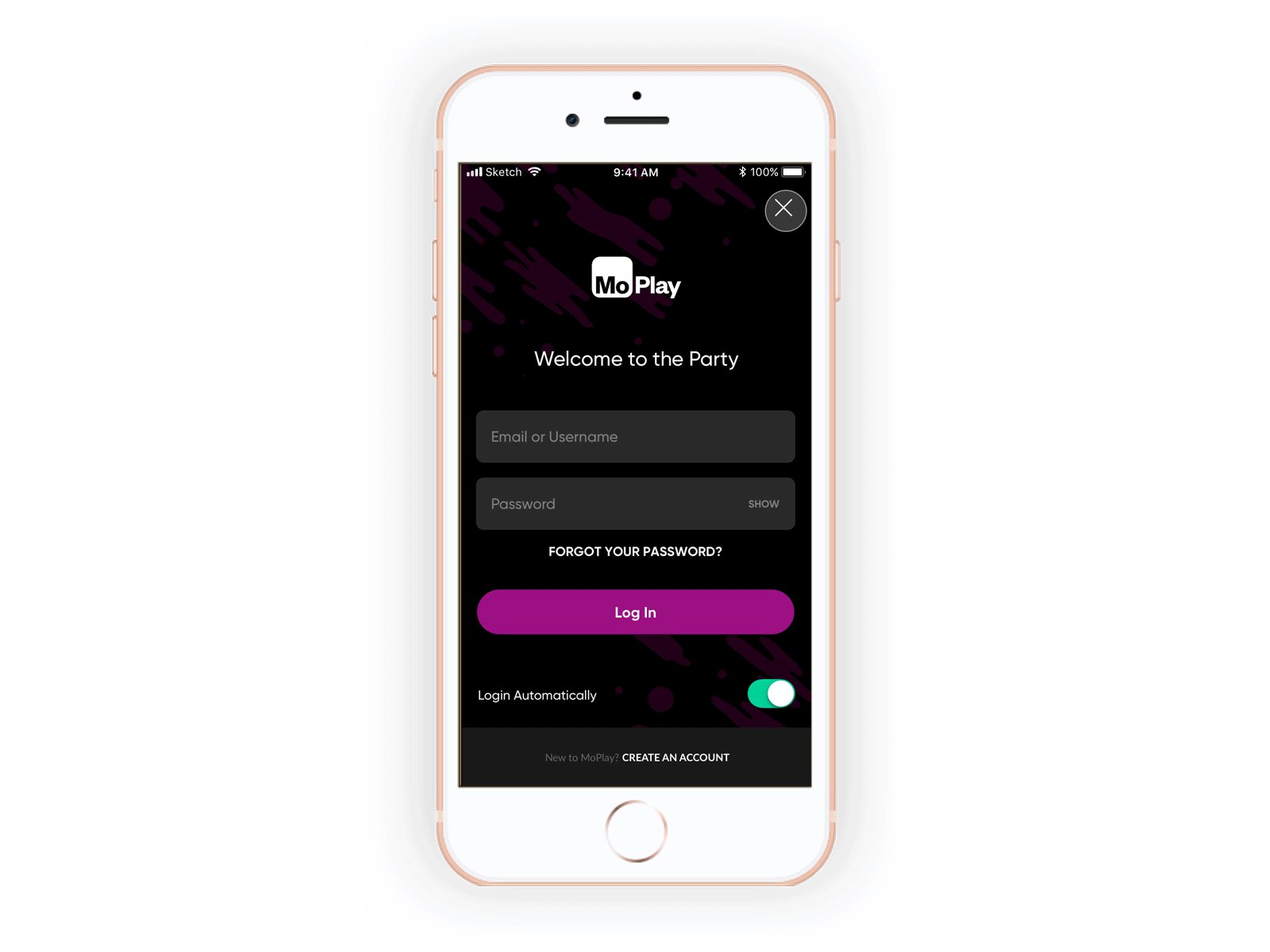
Mobile login prototype
Hey 👋 Dribbblers, in the previous post i showed you the login designs for desktop, and here its mobile counterpart (thank you captain obvious).
It was built in react native so that it could be re-used across our APP and web mobile.
The chosen animation framework was spring, which we all love :)
More info here: https://www.react-spring.io/
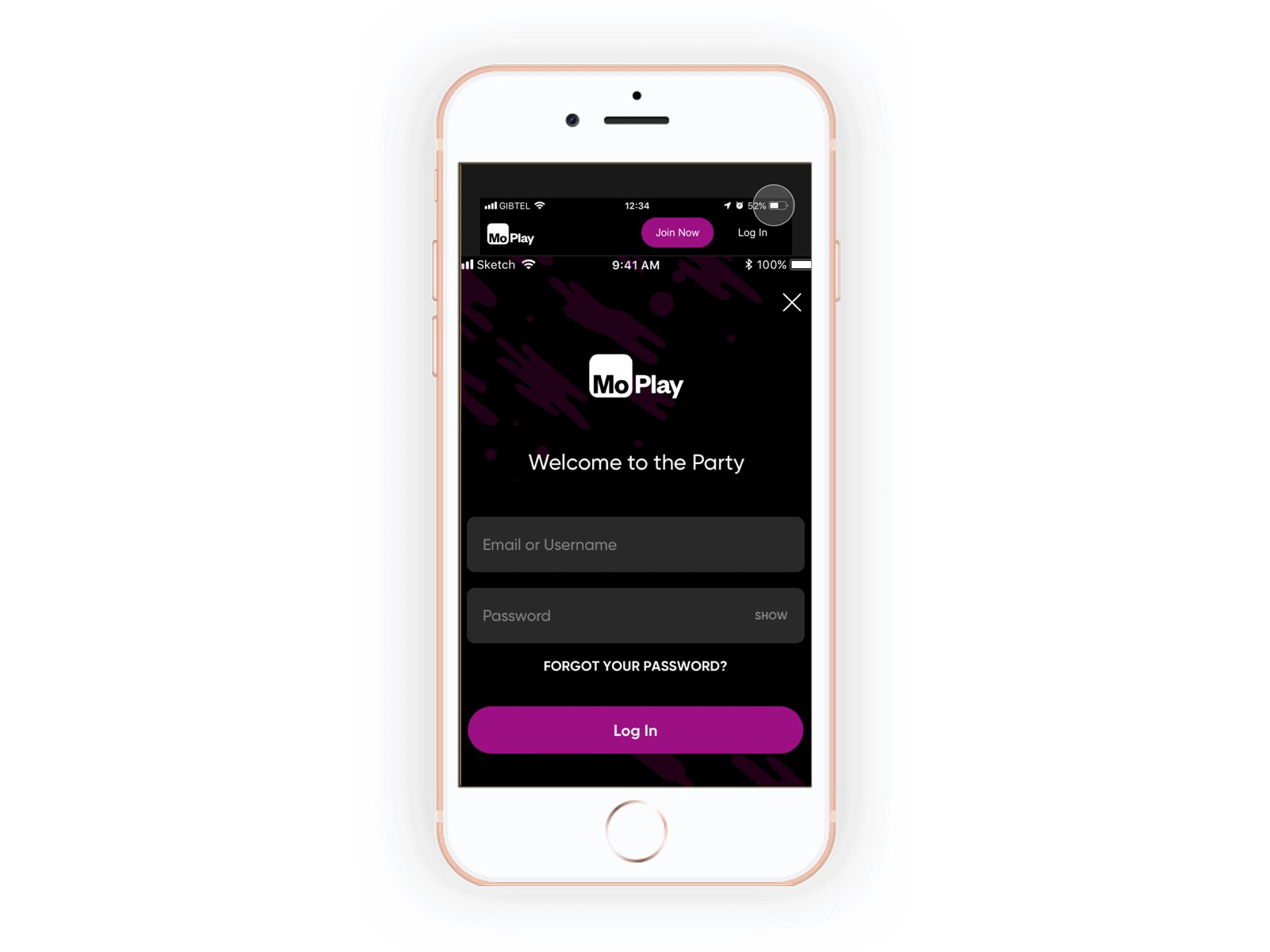
I choose to go with a full screen overlay so that the focus was totally on the login and nothing else, also to minimize click error/fear if it was a pop up in mobile (imagine that 🤮)
In this animation I tried to show how it flows from the main screen and how it goes back.
For the close button, I created the animation in code (faster than doing in principle) check it out, you can also download the css for it: https://codepen.io/nunoooo/pen/dybQemK
Used tools:
- Sketch
- Invision
- Principle
- Confluence (for detailed specs)