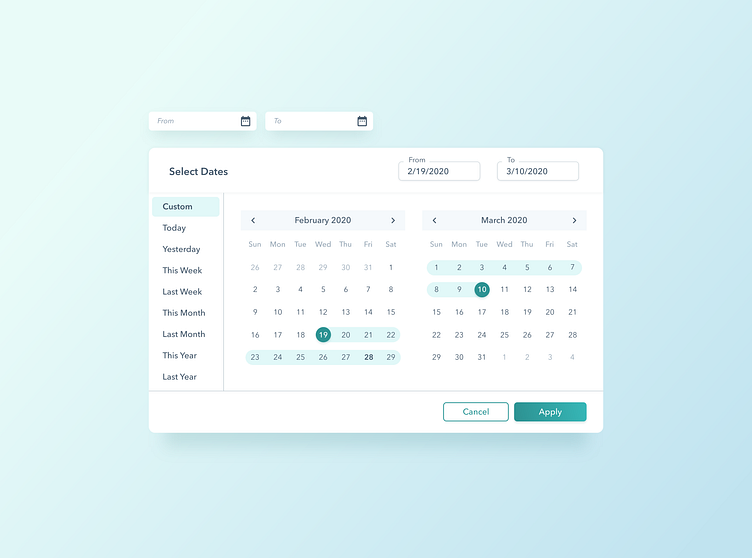
Date Picker
Happy Friday!!
Here's an elaborated date picker for you all 😄 This particular date picker is often used for filtering data or determine a certain duration an event is going to take place.
Some elements that contributes to this element's usability are
📆The easy-access column that indicates the date range based on different frequencies (yesterday, last week, last month)
📆Side-by-side months to improve visibility when a date range falls into both months
📆 A from and to indicator that lets user know what they've selected
📆Selected date range is clearly indicated with the start-end date and the duration in-between
📆Using color, typography, and weight to group and distinguish UI content within the calendar (no harsh borders needed!!): - Today's date (Feb 28) has a heavier weight - Month and year is grouped at the top - Days of the week are at a heavier weight but with a lighter shade of text - Days that do not fall within the month are lighter
📆Cancel and Apply buttons to verify the task
I've seen these types of calendars in enterprise-based softwares alongside with many dashboards that are dense with data! Simpler variations are used depending on the software 😊