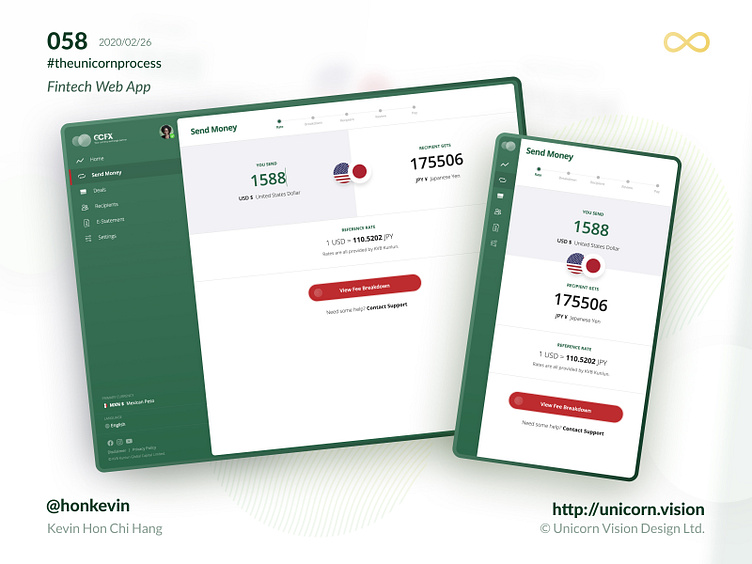
058 - GCFX Web App
Keyword: Flexbox
Building an informational CSS layout is a tedious task, on one hand, we need to take care of the responsive aspect of the layout, define the breakpoints, adjust the font scale. On the other hand, we need to make sure the CSS properties we used are backward supported for the older version of the browser.
CSS grid is for sure the number one choice for building the layout in modern web development followed by Flexbox. In Unicorn Vision, when we work on the project that serving business side users, we prefer to use Flexbox over CSS grid. The main consideration is because all the hardware and software in traditional corporations mainly use licensed software and the employees are not free to install whatever software they want to use. That's why Flexbox is our first choice when developing web layouts. It is stable and convenient, it gives us a sense of safety to deliver projects on time.
By Kevin Hon Chi Hang on 2020/02/26
iOS & Android Download: http://bit.ly/36vIDON Sign Up for Secure Money Transfer: http://bit.ly/3b3KUU3
#theunicornprocess #unicornvision #honkevin #flutter #gcfx #gcfxapp #ios #android #reactjs