Episode 58
Owltastic’s Meagan Fisher on adapting to the modern landscape of web design
Owltastic’s Meagan Fisher joins us on this episode of Overtime to share her insights on all things web design and how the field has evolved over years. Meagan shares her thoughts on what it means to be a web designer now vs. a decade ago and also tells us about how her own process has changed over the years. She’ll also share how the backbone of her career involved learning how to code and why she encourages today’s newer generation of designers to learn the skill.
Meagan also shares some unconventional ways you can conduct user research when you don’t have the budget for it. You won’t want to miss it!
This episode is brought to you by Miro. Create UX flows, visualize personas, do user story mapping, and run design sprints all in one place—with everyone on your team, wherever they’re located. Miro is the #1 visual collaboration platform that allows you to ideate, work together, and centralize communication across all of your design projects. Sign up for free at Miro.com.
Subscribe to Overtime on Apple Podcasts or Spotify. Or download the episode via Simplecast.
Links Mentioned in Overtime
- Owltastic
- Meagan Fisher on Dribbble
- Meagan Fisher on Instagram
- Meagan Fisher on Twitter
- Meagan Fisher on Medium
- Owl Studios
- SimpleBits
- Rachel Andrew
- Ethan Marcotte
- Jeffrey Veen
- Jeffrey Veen
- Jason Santa Maria
- A Book Apart
- Advencher Supply Co.
- Ueno
- Behavior Change for Good
- Style Tiles
- Just Enough Research
- Design System Foundations
- Bulletproof Web Design
- Brad Frost
Transcript
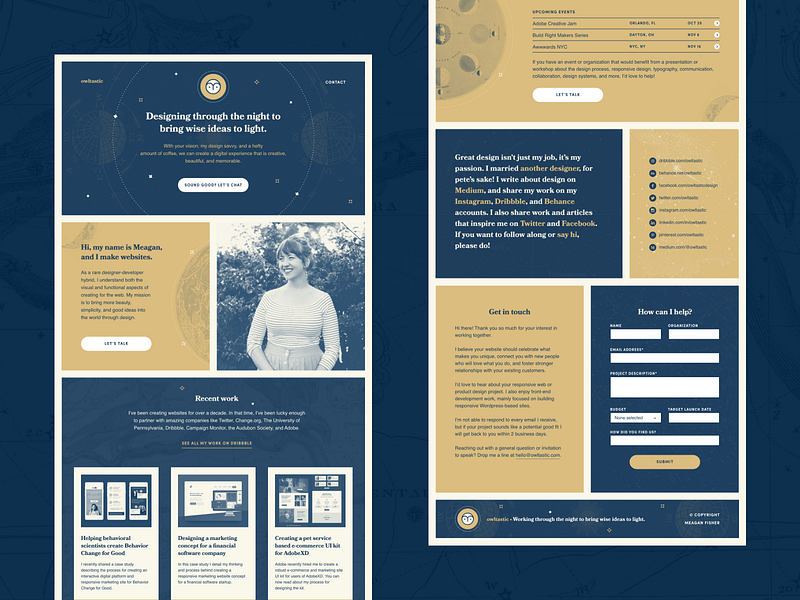
Dan Cederholm: So one of the things I noticed recently, you just redesigned your website, owltastic.com.
Meagan Fisher: I did, yeah.
Dan Cederholm: And it’s amazing.
Meagan Fisher: Oh, thank you so much.
Dan Cederholm: We could talk an hour about this really.
Meagan Fisher: Yeah, I probably could too, because it was such a long process for such a simple thing. You know how it is when you redesign your own site. SimpleBits has been through so many evolutions over the years. I know you know how it is.
Dan Cederholm: Oh, totally. And I kinda gave up a few years ago. Then I said, “No, I can’t do it.” Well, there’s a lot of things I love about it, but I feel like there’s a resurgence happening a little bit with personal websites maybe.
Meagan Fisher: Yeah, I hope so. I think so too. I mean, I think lately I’ve just gotten really nostalgic for the early days of the web where we all our own little homes online and one of the goals for Owltastic now is to actually bring that back and bring everything back into the site, but in a way that’s manageable. But yeah, I don’t know. I miss the days when everyone had their own kinda crazy, quirky little personal site, so I wanted to take a little step towards bringing that back.
Dan Cederholm: I love that. I love it. I just love it, just everything about it. I’m looking at it right now and hopefully you are too, listeners. Even the sublte animation that’s going on. I’m seeing the stars twinkling. I didn’t notice that before actually.
Meagan Fisher: Oh, that’s fun.
Dan Cederholm: CSS, or?
Meagan Fisher: Yup, all CSS. I still haven’t really bothered to learn JavaScript sadly. It’s one of those-
Dan Cederholm: You and me both.
Meagan Fisher: Yeah. And I guess we don’t really need to. That’s the thing. There’s so many amazing, amazing front end developers out there that yeah, just knowing HTML and CSS has always been enough for me, so that’s cool.
Dan Cederholm: There’s plenty to learn there alone.
Meagan Fisher: Yeah, exactly. Exactly.
Dan Cederholm: But it’s cool that there’s so much you can do with HTLM, and CSS. This site is a good example of that. I don’t know. I’ve always been a fan of your interface work and typography and texture, and color, which are all like the tenants of good design, right? Let’s get into your path, because you’ve been designing for a long time. And we go way back actually.
Meagan Fisher: We do. That’s true. I credit my early days of working with you is one of the biggest milestones of my career, kinda set me up for I think having the awesome career I’ve had, definitely, definitely learned a lot from those early days. But yeah, I guess I’ve been designing well since about 2003, so 15 years now, which blows my mind.
Dan Cederholm: Wow, yeah. It totally does too.
Meagan Fisher: It’s so funny.
Dan Cederholm: Makes me feel old to be honest.
Meagan Fisher: Well it’s funny, because I realized I think when I started working with you at SimpleBits you were in your like mid 30’s. And I remember thinking like, “Oh, Dan’s such a grown up. I’m going to learn so much from him, because he’s this successful designer.” And I’m like, “Wow, that’s how old I am now.” Here we are.
Dan Cederholm: Right, that’s pretty cool actually. So it’s been that long, and now I seriously feel old. Thank you.
Meagan Fisher: No, no sorry.
Dan Cederholm: No, it’s all good.
Meagan Fisher: No, I was more like you were such a grown up and I’m still not a grown up, so when is that going to happen?
Dan Cederholm: Yeah. It never does I don’t think. If you’re lucky, it never does.
Meagan Fisher: Yeah, I appreciate that.
Dan Cederholm: I mean, but that was cool, because back then in 2003, well first of all-
Meagan Fisher: We started working together in 2008.
Dan Cederholm: Okay, right. But you’ve been doing … Yeah, exactly. So yeah, you had been already … You had a lot of experience under your belt at that point. And that was one of the reasons I wanted to work with you and that was fun because it was … That was right in the middle of crazy web design times.
Meagan Fisher: Yeah, totally. I remember we had the Mark Up and Style Society.
Dan Cederholm: Oh wow, yes.
Meagan Fisher: Which is such a cool thing and that’s the kind of thing that I get nostalgic about now, because it really was just the days when HTML and CSS was so celebrated and we loved it so much, and people who wrote it really deeply cared about it and to the point where we had a fake old New England society for it. You and Ethan Marcotte had started that right around the time that I moved up to Salem, which was so cool.
Dan Cederholm: That’s right, Ethan Marcotte, amazing designer, developer, person.
Meagan Fisher: Hero, yeah.
Dan Cederholm: Absolutely, definitely. And that was a crazy time. And I think … Well, it’s cool that we’re talking about this because so much has happened since then and building websites has changed so much. I feel like there’s so much to learn again, or there always has been I guess. But how do you feel about the state of things now? Because you’re freelancing, right? You freelance?
Meagan Fisher: Yeah.
Dan Cederholm: You’ve been doing a lot of freelance work?
Meagan Fisher: Totally doing just a 100 percent freelance pretty much at this point. I have sort of a we call it a studio, but you know how that is. Everyone’s like, “Our agency, our studio,” and it’s really just like me and my husband Andrew in our living room on our laptops. But it’s very professional and people should hire us.
Dan Cederholm: Absolutely.
Meagan Fisher: But yeah, we have a little studio called The Owl Studio, so we both do design and front end development, which is cool. But yeah, it’s funny to see the way things I think have changed particularly with what it means to be a front-end developer. I think there’s a lot of debates about that and everyone talks about different frameworks, and I don’t know. It seems like it’s all about that where I feel like when I was first starting out, it was just kind of enough to know how to build your own websites and that could be something as simple as putting a one column website online that had nicely styled text.
And yeah, it feels like it’s gotten a lot more complex, but I just wrote an article recently. It wasn’t really an article, it was a stream of consciousness mind dump about how I think it still is … All the stuff we were doing 10, 15 years ago I think is still so valuable. And people get distracted by all the noise about which type of layout thing you should use. Are you a bad developer if you don’t use CSS grid, or are you not a real developer if you don’t use JavaScript. I guess the thing I was trying to say in the article is I think that’s just all noise. And I think it scares off a lot of people who might other wise feel excited about tinkering around in the browser. It’s like don’t be scared. When you get down to it, it’s still just about writing good markup and then making it look cool with CSS. And you can take that as far as you want. You don’t have to worry about animations. You don’t have to freak out about learning the exact, right way to lay things out. It’s okay to just get in there and tinker and turn off styles and turn off images, and just see what that looks like, you know? I want people to get back to those days, which might be a delusion, or wishful thinking, but I don’t know.
Dan Cederholm: This is incredible to hear this by the way. I love this. I totally agree. I’m just glad someone younger than me is saying this too, because that’s the kind of thing I worry about in that the way we learn is looking at source and I feel like you can get overwhelmed if you look at source these days for some sites and web apps, and whatever with all the … It’s so complex, but you’re right in it. At the very core, it’s still HTML. And that’s the foundation, and it’s still like that. I love this.
Meagan Fisher: Yeah, and I think at the end of the day, it’s like I’ve worked with designers. When I was in New York, to back up a little bit I guess in the whole story thing, so after we worked together, obviously that was awesome and did that for a few years and freelanced while I was there in Salem, and then moved to New York. Basically, my whole six or seven years in New York was just working at early stage start-ups and coming in and trying to kind of give them a brand, and help them define what their product should look like. And some of them were at different stages than others, but yeah. I’d work with designers who were totally freaked out in the hiring process when I’d be like, “You’re going to be writing your own CSS for your designs.”
And they’re like, “I don’t know CSS.” And I’m like, “Don’t worry, you can totally wrap your head around this.” Rachel Andrew said this in an article that I read recently, but it’s possible to learn how to do the markup and styles for a site in a day. When you break it down to its core and it’s at its most simple level, it is something that you can just teach yourself. I think people do get so scared by all the different frameworks, and that’s constantly changing. I don’t know. I want designers to know that it’s not that scary. You can do it, and you’ll love it I think. Most of the designers who I worked with learned it over the time that we worked together were really excited about being able to go in and tweak the CSS to their hearts content. That’s what I love about it. I’m kinda a control freak with my design, so I love being able to tinker and get the details right and all that.
Dan Cederholm: Yes. Yeah, ditto. Tinker is a good word for it. That’s what gets me excited about all this stuff is you can tinker with it. So were the designers that you … They hadn’t been using CSS, so mostly graphic designers then, or?
Meagan Fisher: Well, this is the funny thing, I mean, I think in our day to be a web designer meant that you knew how to write HTML and CSS, but I’ve seen now there’s just so much … I don’t know what the word is that I’m looking for. But it’s so distributed. So now, when you’re hiring, you have people where they’re like, “I’m a UX designer and all I do is focus on wireframes.” And these are the people are really good at putting post it notes on a wall and doing all the kinda like explorations of different solutions, but they don’t know … Are you laughing at my post it notes on the wall?
Dan Cederholm: Yeah, no. I love it. I love it, like someone that specializes in post it notes.
Meagan Fisher: Well, no. It’s funny because you’d interview designers and be like, “Let’s see your portfolio.” And their portfolio would be a lot of pictures of them standing in front of a whiteboard and I was like, “Cool, well what have you designed?” And it’s like not to undermine that part of the process. It’s just I think people have become so specialized. So, I’d talk to people who had amazing portfolios, but just they had designed but they hadn’t built anything themselves, or don’t know how.
Dan Cederholm: Well I think you’re right. I think it has become more specialized in all these different facets of the whole project where you’ve got people that maybe specialize in a particular tool even, or software, and then that becomes overwhelming because there’s so many of those out there.
Meagan Fisher: It is overwhelming. It’s scary. I kind of try to just tune it out, but it’s hard because I’ll have clients who are like, “Do you know how to animate in this tool, this software to create crazy, awesome animations?” And I’m like, “No, but I can do the CSS animations for you in the actual browser in the final product.” So yeah.
Dan Cederholm: Which I love, that’s more my style too. But it’s interesting the look and feel that people are after these days is getting more … Getting more animated and more complex. I almost sometimes I wonder to myself is the actual core message of what’s going on in the page, is that dwindling because of that, or not? I don’t know. I don’t know the answer to that, but what do you think?
Meagan Fisher: Yeah, I guess I don’t know the answer to that either, but I do wonder that. I mean, there’s a lot of sites I look at that are from … Get the award site of the day. I’m like, “Oh my god, this is a masterpiece of someone making something.” It’s crazy to look at and really fun to interact with, but do I remember when I close the browser what that brand actually was or what they were selling? It’s hard to say.
Dan Cederholm: Well that’s true too.
Meagan Fisher: It definitely takes me back to the old days of flash and that’s when I first started learning. Did you ever work in flash? I can’t really remember.
Dan Cederholm: Yeah, no. I never did really. Have you before?
Meagan Fisher: Yeah, that’s how I got started was-
Dan Cederholm: Oh with flash, okay. Oh, I didn’t know that.
Meagan Fisher: Back in 2003, I had a laptop that … I think the laptop, I bought it my school computer store, a very early MacBook had Macromedia back when it was still Macromedia installed by default and it was like … My boyfriend was ignoring me and playing video games so I was like, “Fine, I’m going to play around with this new computer.” And for whatever reason, the first thing I opened was flash and I started doing the tutorials that came with the software. And so that’s how I kinda got started with design really, is just playing around with flash.
Dan Cederholm: Wow.
Meagan Fisher: When I first was learning it, it was … I feel like I and everyone else was obsessed with figuring out how to do the craziest thing possible, so you’d click a button and it would explode into a million dots and bounce around the screen and the whole window with rotate 360 degrees. I cared way more about learning how to key frame those kinds of animations than I did about actual good user experience. That wasn’t even something I was aware of. Yet, I was being paid to make websites for a company. Yeah, it’s just funny. It reminds me of that a little bit. It’s like we’re all just really excited to come up with the new coolest animation, and that’s awesome and fun, and I don’t wanna say that’s now worthwhile. But it was just crazy-
Dan Cederholm: No, I hear what you’re saying. It’s almost like there are so many more possibilities now, or it’s easier to do … Well, I shouldn’t say easier, but it’s there’s more we can do like cross browser wise now. But sometimes more choices are bad. Not saying it’s bad, but I think at the end of the day, it’s a balance of using this new technology, or knowing where to use it and where not to use it.
Meagan Fisher: Yeah. I feel like there’s been so many moments like this though in our field and it’ll continue to happen. I remember when web fonts first became a thing when Jeffrey Veen came out with Type Kit and it was just like Oh my god, we can have like six thousand fonts on one page, this is amazing. We’re going to go nuts with it. And then I think it took like Jason Santa Maria writing articles to be like, “Just because we can use every font under the sun doesn’t mean that basic typography principles don’t still apply.” It’s the same kind of thing with animation. Just because we can do every amazing thing doesn’t mean we have to.
Dan Cederholm: Right, right. Totally. I think there’s animation in visual interestingness for art’s sake. And then there’s also for user experience and those kind of things are different sometimes.
Meagan Fisher: Yeah, absolutely. Sometimes it actually does enhance the user experience and there’s been a lot of great people talking and writing about that, so I do think that is something that designers are figuring out and appreciating as well.
Dan Cederholm: Yes.
Meagan Fisher: It’s not to say animation is bad, obviously I don’t think that. I like using it.
Dan Cederholm: I hate it. I think it’s terrible.
Meagan Fisher: No you don’t. I feel like everything I know about animation, still is just the stuff that you were talking about like seven years with smoothing transitions between things. And I remember that when you wrote the “A Book Apart” book for web designers. You talked about how to use animation in subtle and tasteful ways. I feel like that’s just basically what I still go back to and think about when I’m doing this stuff.
Dan Cederholm: That’s awesome. Well, it’s working. I mean, totally is. And you mentioned this article, which I’m glad you did, because I wanted to get into it, how to become a designer who codes, which is cool. It was refreshing to see, because you’re actually talking about hey, take a website you’re building and turn the CSS and the images off and see how Google reads a website in screen readers. There’s not a lot I have found, there’s not as much talk about that kind of thing these days. It feels like source and core HTML is sort of thrown by the wayside with everything else that’s going on with JavaScript heavy sites. I don’t know.
Meagan Fisher: Yeah, it does feel that way, and I think it’s kind of a shame. I’m hoping to just create a little bit of a resurgence in interest and getting back to the basics because one thing I’m still doing and I’m still excited about. And yeah, I feel like for a while it just became boring to talk about that stuff because everyone knew it, but now it’s been … There’s a new generation coming up that doesn’t know it so now it’s exciting to talk about it again. Or I want it to be.
Dan Cederholm: Yeah. I think you’re right. I think you’re exactly right. I think it was the status quo for a while and so much has changed. It’s really good to hear. It’s a reminder, I think, what’s important, and the foundation is still important.
Meagan Fisher: Yeah, the fundamentals.
Dan Cederholm: Yeah, exactly.
Meagan Fisher: I feel like it’s funny because now that I’ve gone back to freelance, so I’ve left New York and living in Florida which is where I started out in my career and where I’m from, and now it’s all the work I do, I feel like I’m just getting back to doing the stuff that I used to love to do in the beginning. So my new site kind of reflects that. It’s got a lot of layered old wood cut images and etchings and old illustrations that I got off Wikipedia layered into the design, which is the exact thing that I did ten years ago when I was in Salem.
Dan Cederholm: Yeah, this is why I love it. When I first saw it, I’m like, “This is amazing.”
Meagan Fisher: It’s like old school.
Dan Cederholm: It’s so Meagan Fisher.
Meagan Fisher: Yeah, well thank you. I’m so glad to hear you say that.
Dan Cederholm: Yeah. But it also is new and fresh, and that’s not easy to do I don’t think. I just love it.
Meagan Fisher: Oh, well thanks. I thought the same thing about Advencher when that launched. I was like, someone could show me this without any context and I would be like, “This looks like something Dan would do or Dan would love.” It’s just you come through in it so clearly which is really cool.
Dan Cederholm: Oh, thanks for saying that. That’s nice. That’s awesome. I’m glad. I think when websites have a personality that goes beyond what’s there, that’s awesome. And I think it’s what you were getting at earlier with being nostalgic about personal websites that aren’t necessarily built on framework or something, but it’s a little more personal, I guess.
Meagan Fisher: Yeah.
Dan Cederholm: Yeah, and I love that.
Meagan Fisher: Yeah, I do too. I feel like these kinds of projects, it’s like you’re free to just be really expressive. It’s hard with my site because I’m trying to get people to hire me but at the same time, I want them to know who I am before they do that. So I want the site to be very … I want myself to come through with it, but I also want it to be at the same time I’m here to hire for a service so it needs to get the message across really clearly. So it’s an interesting challenge.
Dan Cederholm: That’s a good point. How has it been finding clients that appreciate what you’re doing?
Meagan Fisher: Yeah, I’ve been really lucky. It’s definitely I think for a long time, I was trying to emulate what I saw a lot of my favorite designers on Dribbble doing and create the kind of work that these amazing agencies I follow were doing, and I wasn’t getting the clients that I was hoping to get or the types of projects I was hoping to get. But I feel like now that I’ve just allowed myself to go back to doing what feels comfortable to me and letting my own style come through, it’s been a big turning point. I’ve gotten clients who are like, “I love that quirky weird thing you did that you posted and that’s why I’m reaching out to you, because I’m also quirky and weird and I also have a funny brand or a funny sensibility, so that’s what I’m looking for.” So actually returning to, I guess, my own style and what feels right for me even if it’s not necessarily what’s cool has been really good for me so far. Knock on wood. So yeah, I’m lucky.
Dan Cederholm: Wow, that’s amazing to hear and that’s a really good point I hope everyone understands. Being yourself can pay off and also maybe make those projects more enjoyable for you, right?
Meagan Fisher: Oh my gosh, completely. Yeah, when I was trying to just emulate what I thought a cool, trendy website would look like, even when I did get clients from doing that type of work, the work itself was frustrating because I felt like I didn’t necessarily know how to design what was going match this sort of ideal I had of cool and trendy. So it was always kind of an uphill battle, where now when I’m freeing myself to just do what feels creative and weird and fun to me, the work comes much more easily and the clients are excited by it for the most part. I’ve been really lucky. And don’t get me wrong, I still have some clients who are just like, “Yeah I like it, but can you make it match this cool thing that Ueno did?” And I’m like, “Oh, yeah. I mean, I get it. That is awesome. I see why you’d want me to do it,” even though their style might be different from mine. So that does still happen, totally, but every now and then I get clients who are just like, “Yeah, do your crazy Meagan thing,” and I love it, and that’s really cool.
Dan Cederholm: Crazy Meagan thing?
Meagan Fisher: That’s how I think of it. And it’s funny because I mentioned earlier that I work with Andrew, my husband who’s also a designer.
Dan Cederholm: He is.
Meagan Fisher: And his style is really muted and clean, and I don’t know, he usually has a very simple color palette, very simple typography, and so we’re just in totally different directions which works really well because usually …
Dan Cederholm: Yeah, I was going to say, does that work as a balance kind of thing?
Meagan Fisher: Yeah, it’s actually been really great. He’s pulled me a little bit back, I would say, which is a good thing, like tempered my tendency to have 8000 colors and a million textures and go really big with it. And I think I’ve helped to encourage him to inject more of himself into it because he actually does like certain quirky funky things. So seeing my work I think has emboldened him to get a little more creative with his stuff and he’s also helped me remember that just the principles of good layout and good typography are really important and it’s not just about having owls that rotate and twinkling stars.
Dan Cederholm: We love those things.
Meagan Fisher: Yeah, I like those too.
Dan Cederholm: You’ve had Owltastic as your handle and your website for a long time.
Meagan Fisher: Yeah.
Dan Cederholm: But why owls? I sort of know the answer to this but I-
Meagan Fisher: No, it’s cool.
Dan Cederholm: It’d be cool to … yeah.
Meagan Fisher: There’s a lot of answers, I suppose. It’s funny because I started out using my name which I think is what I had when I was working with you.
Dan Cederholm: Yes. Yeah, yeah.
Meagan Fisher: MeaganFisher.com and then no one could ever spell it. It was just kind of confusing, so I thought that I wanted to do something simpler and I’ve always loved owls. They’ve always just been my favorite animal even growing up, but I also work really weird hours. I still do that.
Dan Cederholm: Right, right.
Meagan Fisher: You probably remember me coming in at like 11:00 and being like, “I just woke up.” It’s not that bad now, but …
Dan Cederholm: There’s nothing wrong with that.
Meagan Fisher: Yeah. I’ve always worked really late into the night so I identify with owls, that nocturnal thing. And then I think my favorite reason for the owl thing is that when I moved out of my parents’ house, my dad said that an owl moved into the backyard and would just sit outside their window and make really loud noises all night, and he said it felt like I never left because I used to keep him out at night stressing him out being noisy and whatever, and then the moment I left this owl came in and replaced me.
Dan Cederholm: That’s amazing.
Meagan Fisher: He’s like, “It’s like your spirit is still here.”
Dan Cederholm: Wow.
Meagan Fisher: Yeah, so …
Dan Cederholm: So there’s a whole bunch of levels to owls.
Meagan Fisher: So there’s so many levels to the owl thing.
Dan Cederholm: It’s not just the catchy name. There’s a lot of meaning behind it.
Meagan Fisher: Yeah, there is. I think the whole “tastic” thing, the idea of pairing owls and fantastic feels a bit silly to me now. When I was like 23 or whatever and came up with it, I’m like, “This is going to be awesome,” and now I’m like, “I wish I’d thought to make it a little more distinguished sounding.” Which is why Andrew and I now have Owl Studios, which sounds slightly more grown up, but …
Dan Cederholm: It does. It does, but I don’t think you should ever change it. And I love it’s Owltastic and on the website which people will see here, it’s just this understated chunky serif that just says “Owltastic” and it’s kind of more serious so it brings it back. I love the juxtaposition of that, it’s great.
Meagan Fisher: Awesome.
Dan Cederholm: Never change. Never change.
Meagan Fisher: Thank you, yeah. You too.
Dan Cederholm: Yeah, yeah. I’ll never. No, never. Out of laziness, probably.
Dan Cederholm: So going back a little bit to designers that code. I don’t know if I should ask this question because this is the question that seems to be asked all the time. Should designers code? And you might actually reference that in the article, but in terms of working with clients now, do you find people are surprised maybe that you do both?
Meagan Fisher: Yeah.
Dan Cederholm: Or maybe that’s why they’re hiring you? I wonder how that plays into it.
Meagan Fisher: Well, yeah. It’s funny. I think at the beginning of my career and I guess the reason I learned to code is, and I’m sure you’ll remember this as well, it was just sort of assumed if a client came to you and said, “I need a website,” they weren’t expecting you to then deliver a Photoshop file.
Dan Cederholm: Right.
Meagan Fisher: They just expected a completed website. And to say to the client, “Okay. Well, I can design a picture of a website for you but you have to find someone else to build it,” you just wouldn’t have gotten work. So that’s why I learned was the only way these things were going to get to actually exist on the internet was if I built them.
Dan Cederholm: Right.
Meagan Fisher: Now, I think like I said before, it has become so segmented that a lot of times clients come to me and don’t even realize necessarily that I code. I say on my website, “I’m a designer/developer hybrid,” but clients don’t really think about that. So a lot of times I find now, people just assume they’ll have to get a developer.
Dan Cederholm: Oh, wow. Right, right.
Meagan Fisher: Which is kind of interesting. Or they’ve already got a developer lined up and they’re like, “We just want you to design it,” which is fine and I’ve done projects like that. But it’s funny because a lot of times I’m like, “Put me in touch with your developer and I’ll talk to them and find out how they’re going to be building the site, what kind of platform it’s living on or whatever,” and then most of the time I do end up still doing the basic front-end for it. I worked on a project recently, it’s kind of funny, where they had hired a developer to do it. And I was designing it and I was designing all the different break points for it because it was a responsive website, and trying to communicate with the developer of creating those kind of specs that you see designers deliver, where it’s like, “Here’s the margins around each button and here’s the exact weight of the font,” and all this stuff. And I was frustrated because it was taking me so long to design all the different break points and I felt like I wasn’t really sure if it was actually going to work. Like when you’re just doing it in Sketch or XD or whatever, it’s not the same as actually interacting with it in a browser.
So I ended up just quickly building the page anyway even though that isn’t what I was hired to do, just to kind of be sure and get that gut test of interacting with it in the browser. And sure enough, a lot of the assumptions I’d made about how things would feel when I was just doing it in XD, it didn’t work, so I ended up just kind of building it and sending it to the developer and being like, “Obviously this isn’t production ready code, but you can refer to this when you’re trying to grab styles from it, and that way you don’t have to go digging around in the mock up.” So a lot of times I do just end up writing CSS for things anyway because I’m faster at that.
Dan Cederholm: Yeah, like it helps regardless of whether they use it or not, it helps you create …
Meagan Fisher: Yeah, it totally is just an inherent part of my process. So I guess that’s a really long winded way of saying that I don’t think designers have to code, obviously because many don’t, but it’s just such a huge asset for me in everything I do. Even projects where I’m not building it, just knowing how it’s going to get made helps me communicate better with the developer, helps me ensure that the final product is … That the client gets what they hired me to give them. I don’t know, it’s hard for me to imagine knowing how to design something like a responsive website without understanding how responsive websites get made.
Dan Cederholm: Yeah, absolutely.
Meagan Fisher: So I think it’s definitely been the greatest—it’s been the backbone of my career, really, knowing how to build and design, I would say. So I’m glad I do.
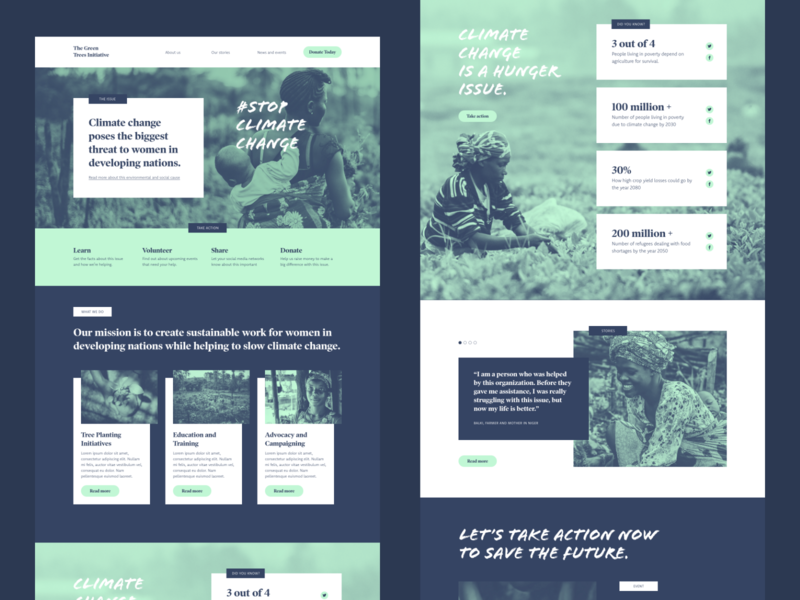
Dan Cederholm: Yeah. No, I bet. I bet. And the other thing I wanted to dig into a little bit too, you have another Medium article about a particular project that you worked on. I guess this was last year, this was 2018, but the Behavior Change for Good project. This article is great because you really go into your process and I wonder if you could share a little bit about that, because there’s stuff about mood boards here and how you present, but it’d be cool to hear about how that went and how you managed it.
Meagan Fisher: Yeah. Well, as I talk about in that article, that was an interesting project because sometimes clients come to you and they have a really clear idea of what they want their personality to be in their website. I always think of it as personality, but it’s just your voice, the tone of your brand or whatever. So recently I worked on a project where they’re like, “We want it to feel sort of like old academic but also have the look and feel of a nicely designed restaurant menu.” So you can start to immediately get a sense of what that’s like, and they’re like, “We want the tone of it to be intellectual and refined, but have little elements of just something that’s exciting to the user or makes the person interacting with the site feel smart just for being on it kind of thing.” So when someone comes to you with a really well defined brand voice like that, then I sometimes don’t need to do as much initial exploration.
But for Behavior Change for Good, the one you referenced, they were just like, “We don’t know. This is a tool that’s helping people form better habits, but we don’t know what style is going to help people do that. We’re scientists but we can’t even begin to think of this tool that we’re creating as having a personality.” So for that one, it was we did a lot of explorations. In the first part of the case study, I talk about we were making a tool for students to help them get better habits of doing their homework and studying, so I was like, “There’s lots of different ways you can appeal to kids,” or I guess they were like preteens. So it’s like, “You could try to make it feel like a cool, edgy, fun thing to use like a video game, or it could be just sort of playful and have a lot of energy to it.” And I did all these different explorations where I pulled on inspiration and things that I felt these students would be into. Unfortunately we didn’t have the space or the budget to do real user research, which is what I would have liked to do, but we were under a real timeline so we were just working with assumptions.
But yeah, I started out just exploring these different personality types that I thought the product could have. Because the way I saw it, the product was sort of speaking to these kids and we wanted them to form a relationship with it, so it needed to have a clear personality. So that’s a lot of times how I’ll start out, and then clients react to it and say, “Oh this feels a little bit too playful. We still want it to feel like a useful tool and something that teachers won’t be dismissive of.” So then you can scale that back by making the colors a little more muted or introducing a serif font instead of a sans serif font so it doesn’t feel quite so whimsical. So a lot of times that’s the early process that I go through in terms of visual design, just exploring and doing those Style Tiles. I don’t know if people remember when that was a big thing.
Dan Cederholm: Yeah.
Meagan Fisher: But I still use that all the time and I find it really helpful.
Dan Cederholm: Yeah, Style Tiles. Yes, totally helpful. What’s cool is I, not knowing much about the project other than from this article, if I’m reading down through it I can see exactly through the Style Tiles, I can see exactly what you’re representing and it just makes sense. It’s really cohesive and it seems really useful.
Meagan Fisher: Awesome. I’m glad to here that. I think framing like style exploration conversation that way, around a personality, can be really helpful when working with a client because a lot of times clients don’t know how to articulate why something doesn’t feel right. If you say-
Dan Cederholm: Yeah. Right.
Meagan Fisher: … does it feel like if this was a person, would it be too aggressive or does it feel like it’s not being assertive enough? Giving them that framework helps them talk about it in a way that we can understand and we know how to translate. As designers, we kind of intuitively know how to translate those personality qualities into design elements.
Dan Cederholm: Right.
Meagan Fisher: Yeah.
Dan Cederholm:Yeah, absolutely. This is, it’s great stuff. I thought it was interesting, you mentioned that if there was more time and budget that user research could come into play but for this particular project you were unable to do that. The different personality presentations helped, in lieu of having some research, right?
Meagan Fisher: Yeah. I think so. I mean, this project, it was tough because they just … I think the whole question of doing user research and things like that, I always think it’s a great thing to do. I think there’s almost always something you can do. With this one, because it was just like a new tool that they were introducing, they hadn’t really … It was kind of just like, “Let’s get something out and try it.” A lot of times, I think people are scared off by the idea of user research. I was for a long time too. I was like, “I don’t know what to say if I sit down with a user.” How to interview them. There are people who are awesome at that and that is actually one specialization that I think is worthwhile. If you can have that person on your team, it’s totally worth it.
Dan Cederholm: Yeah, yeah. Totally.
Meagan Fisher: I think user research, I found this when I was working at start-ups, can be something as simple as sitting in on sales calls. When the sales team is selling your product, listen to the kinds of questions people are asking. One company I worked with, everybody had access to the support center, so we saw the emails that were coming in from customers so we got a sense for how they … What kind of language they used or they’d say like, “I was trying to use this while I was on my way to work and it crashed on my phone.” That’s a really valuable piece of information for the design team to have, like people are using this on the go. Even if you don’t have the time to sit down and interview people, there’s ways that you can get access to the users, that can still be really valuable. I try to do that when I start new projects, even if it’s just like can you give me a login to your support site. I think sometimes clients are like, “What? Why?” Or I’m like-
Dan Cederholm:That’s fantastic.
Meagan Fisher: “Forward me a bunch of emails from your customers,” or “Can I listen in on a call with one of them,” or something like that? It’s kind of like secret spying or guerrilla user research but I find that really valuable. Because then you start-
Dan Cederholm: Oh that’s brilliant, that’s brilliant.
Meagan Fisher: Yeah. Yeah, I like it. You start to put together that … You get a sense for, like going back to the personality thing, what kind of personality would speak to these people? What kind of language do they use? Yeah, find it helpful.
Dan Cederholm: That’s really good advice actually. Also, that research doesn’t mean, necessarily, doesn’t mean interviewing people in a laboratory and all that stuff.
Meagan Fisher: Yeah.
Dan Cederholm: Yeah, yeah.
Meagan Fisher: Watching them use it. That’s definitely the gold standard. Obviously you’re going to get the most out of it but sometimes that’s not feasible but there’s almost always-
Dan Cederholm: I love that.
Meagan Fisher: … something else you can do. I stole that from “Just Enough Research”-
Dan Cederholm: Oh, excellent. Yeah.
Meagan Fisher: … Erika Hall’s book.
Dan Cederholm: That’s a good-
Meagan Fisher: Just go read that.
Dan Cederholm: … no, that’s a good plug. No, that’s great.
Meagan Fisher: I don’t want to take credit for it.
Dan Cederholm: I mean, that’s …
Meagan Fisher: Yeah. Everything she talks about with it made me feel less scared of the whole idea of user research, as like a discipline or a-
Dan Cederholm: That’s good stuff.
Meagan Fisher: … thing to do.
Dan Cederholm: That’s great stuff.
Meagan Fisher: Yeah.
Dan Cederholm: Now, so you’re in Florida now, based in Florida but you were in New York for several years.
Meagan Fisher: Yeah.
Dan Cederholm: Does it matter where you are when you’re working?
Meagan Fisher: That’s an interesting question-
Dan Cederholm: Very leading question but…
Meagan Fisher: No, no. Well, so we moved to Florida at the beginning of last year. I think for the first year it was definitely challenging to figure out how to navigate finding … Most of our work is remote. There’s not a lot of … There’s not like a big industry for it here locally. Although we started to find agencies and things like that, that we can partner with in Orlando. Yeah, at first I was getting all these amazing requests when people still thought I was in New York. Where they were like, “We’ve got this great job, can you be in our office tomorrow to come work on it?” It was gutting to be like, “No, do you want to work together remotely?”
That’s something, I think, we’re still figuring out. We don’t know how long we’ll stay in Florida or whatever. Since then, it’s started to pick up and I think I’ve found the right clients who are happy to work together remotely. So , no, it doesn’t matter but it can certainly give you an advantage, I would say, to maybe be based in a place where there’s a lot going on. Where you’ll be able to find clients locally but I think if you stick with it, and just keep marketing your work, and find the right partners who are happy to work remotely, then it’s fine.
Dan Cederholm: Yeah. No, that-
Meagan Fisher: It can work.
Dan Cederholm: Makes sense. I think, I know it was kind of a … I like asking questions where I have an opinion about them and then I just ask them anyway.
Meagan Fisher: Now I’m curious what you think because you’ve been based in Salem, which is not like … It wasn’t known before you started there, anyway, for being a hub of design activity.
Dan Cederholm: Yeah, exactly. Right. I always have thought like it doesn’t … We put a lot of … Yeah, it doesn’t matter. We put a lot of emphasis-
Meagan Fisher: It doesn’t matter.
Dan Cederholm: … on New York, or San Francisco, or these hubs. Of course, there’s pros and cons. Sometimes they’re great places to live anyway so it’s not like that was the decision. So much remote work is happening. It’s so possible that, I love when people are in, not necessarily a quote on quote tech hub. It’s always cool to see people building great careers from anywhere, I think.
Meagan Fisher: Yeah. I totally agree. I think seeing so many designers pull that off, on Dribbble, has given me a lot of hope about it because definitely before we moved down here, we were scared. We’re like, to go from working with these big companies in New York, and just leaving that behind, there’s definitely that feeling of scarcity. Like, “Oh my god, I have to be in the center of where it’s all happening or I’ll just be cutoff from the industry.” But that’s not true at all. Like I said, there was a bit of a transition. I think just going from New York to somewhere else but now that we’ve figured it out and found the right clients, it’s been great. There’s so many people I follow on Dribbble and discover new people all the time. Where I’m like, “Oh my god they’re in like a small-
Dan Cederholm: Yeah, exactly.
Meagan Fisher: … town in Poland,” or somewhere in the Mid-West or whatever. They’re doing work that’s blowing my mind. Obviously, where you’re based has nothing to do with the quality of work you can create. I think it’s just about finding clients. Thankfully Dribbble makes-
Dan Cederholm: Oh, well that’s good to hear.
Meagan Fisher: … that pretty possible I would say. Yeah. No, definitely. I mean, I still get most of my work through it. It’s awesome because people are just discovering great designers, myself included, all the time on there.
Dan Cederholm: Awesome.
Meagan Fisher: I love it.
Dan Cederholm: Yeah, I didn’t pay you to say that. No.
Meagan Fisher: No, you definitely didn’t. Not at all. You don’t have to. I love it. I still tell people all the time how much-
Dan Cederholm: We appreciate that.
Meagan Fisher: … I’m excited about it.
Dan Cederholm: I mean, you’re just killing it. The work is amazing.
Meagan Fisher: Very cool.
Dan Cederholm: I just … Your style has evolved but at the same time, it’s very Meagan and it’s really cool to see. I’m coming down to Orlando, where should I go in Orlando when I’m down there?
Meagan Fisher: Oh my god. That’s so exciting. Well-
Dan Cederholm: Yeah, I’m taking the kids. Yeah exactly.
Meagan Fisher: … are you coming with kids?
Dan Cederholm: Yeah. Universal-
Meagan Fisher: Yeah, you doing the … Are you guys doing the Disney thing?
Dan Cederholm: Probably. Hopefully part of Disney.
Meagan Fisher: Nice.
Dan Cederholm: I’m a little jealous-
Meagan Fisher: Okay well-
Dan Cederholm: … Because I … Your Instagram and stuff says, “Oh, we’re just popping over to Disney World for the day or whatever.” Then I’m like, “That’s an advantage of living in Orlando,” right?
Meagan Fisher: Yeah. It’s really funny. We have annual passes. That’s a thing you can get if you’re a Florida resident.
Dan Cederholm: Oh, really. Okay. You could literally go any time you want?
Meagan Fisher: Yeah. If anyone needs Disney or Universal tips, I can tell you which restaurants to eat, which food vendors, and what sections of the park are good.
Dan Cederholm: All right. We’re going to have to do another episode on that-
Meagan Fisher: I know. Just a special bonus Disney-
Dan Cederholm: Yeah, bonus.
Meagan Fisher: … and a Universal Studios episode.
Dan Cederholm: Yes.
Meagan Fisher: Andrew, my husband, is English. He gets really homesick so we go to the Harry Potter section a lot, and just hang out, and have a pint in Diagon Alley.
Dan Cederholm: It’s like being back home?
Meagan Fisher: Yeah-
Dan Cederholm: That’s incredible.
Meagan Fisher: … or we go to the English section of Epcot and hang out in the-
Dan Cederholm: Oh god, right.
Meagan Fisher: That’s our local bar.
Dan Cederholm: Is there a British in Epcot?
Meagan Fisher: Yeah.
Dan Cederholm: There is right?
Meagan Fisher: You’re going to love it. The fish and chips there are actually legit. Like Andrew swears by them.
Dan Cederholm: That’s amazing.
Meagan Fisher: That’s a little tip for you.
Dan Cederholm: That’s incredible. The Harry Potter is high on the list so we gotta … That’s great.
Meagan Fisher: Oh my god, you guys are going to love it. It’s so fun. It’s really cool.
Dan Cederholm: Wow. I can’t wait.
Meagan Fisher: Yeah. I’m excited for you.
Dan Cederholm: Yeah. That’s like … That could be a good inspiration for you, right? Because you can be like, “Okay, I’m literally going to go see different parts of the world, right next door.” Has it helped at all?
Meagan Fisher: Yeah. Well it’s really funny because I didn’t think it had influenced me really but we were just at Harry Potter recently. We were walking around this one shop. It’s full of telescopes and old time astronomical equipment. The ceiling-
Dan Cederholm: Oh yeah, that’s right up your alley.
Meagan Fisher: … is painted navy blue with gold stars twinkling on it. Andrew was like, “Holy shit, this is where you got your website from isn’t it? You just ripped off the store.” I was like, “I didn’t but you’re so right.” There’s owls everywhere. He’s like, “You just made … You’re just taking Harry Potter and making that your brand.” I’m like, “I didn’t mean to but it’s so true.”
Dan Cederholm: That’s incredible.
Meagan Fisher: I think it’s seeping into my consciousness more than I realize. I probably should stop hanging out there all the time.
Dan Cederholm: Well it’s come full circle.
Meagan Fisher: I know.
Dan Cederholm: Here’s the thing, is if you’ve been following your work, for any length of time, you know that you’ve been into owls since before Harry Potter really.
Meagan Fisher: Yeah. I did it first.
Dan Cederholm: Yeah. I think it’s just serendipitous that you found that.
Meagan Fisher: Yeah. You’ll appreciate it so much, as a designer though, going to the theme parks because, Andrew and I talk about this all the time … He’s actually writing a book about system design right now so that’s all we’re thinking about-
Dan Cederholm: Oh fantastic.
Meagan Fisher: Because I’m helping him edit it and we’re putting it out together.
Dan Cederholm: Oh that’s great.
Meagan Fisher: When you’re at Disney-it’s amazing. You go up to where the parking lot is, at Magic Kingdom, and the trash cans have their own parking lot branding that matches the color of the telephone poles, which matches the custom water vending machine they built. This sense of brand and a system, in these places, is just spot on. It’s incredible.
Dan Cederholm: That’s a great point too. I mean, regardless of whether you like to go to Disney or not.
Meagan Fisher: Yeah.
Dan Cederholm: Or any theme park I guess. There’s a ton you can glean from the experience part of it.
Meagan Fisher: Yeah. Disney, in particular I think, is like they’ve just totally nailed it on the whole brand thing.
Dan Cederholm: They really have.
Meagan Fisher: Yeah. It’s-
Dan Cederholm: Well, so the book … You mentioned the book, that’s awesome. Where can people find out when it’s out?
Meagan Fisher: If you go to designsystemfoundations.com, that’s where he’s got information about the book. You can sign up for the newsletter, which we’ll be doing updates there. I think we’re going to have some discounts, and pre-orders and stuff like that.
Dan Cederholm: Oh fantastic.
Meagan Fisher: People should check that out. It’s been really cool figuring out how to make a book because neither of us have ever really done that.
Dan Cederholm: Wow.
Meagan Fisher: Actually, my time working at SimpleBits, has proved … You’ll be glad to hear, has been so valuable in this process. Because you might remember-
Dan Cederholm: Really?
Meagan Fisher: … you were publishing the second edition of one of your books. I think it was-
Dan Cederholm: Oh, yeah. Sure.
Meagan Fisher: … the Bulletproof one.
Dan Cederholm: Bulletproof Web Design, yeah.
Meagan Fisher: Yeah. That was while I was there so I got to see how that works. Watch you editing and writing.
Dan Cederholm: Oh wow.
Meagan Fisher: Then all the stuff we did of packing up merch and putting little personalized touches on it. I loved doing that when I was at SimpleBits and I want to do that now for the book. We’re going to-
Dan Cederholm: Super cool
Meagan Fisher: Yeah, we’re going to try to figure out some cool ways to make it something really special because we’re super proud of it.
Dan Cederholm: That’s great. You’re doing everything on your own. That’s great.
Meagan Fisher: That’s the plan, yeah. We’re still figuring it out. Andrew’s been talking to a lot of people but we’re really inspired by what people like Brad Frost did with his book. Where it was totally self-published.
Dan Cederholm: Yeah.
Meagan Fisher: Very cool. Yeah. We just want to try it.
Dan Cederholm: That’s awesome.
Meagan Fisher: I think-
Dan Cederholm: Well, that’s great. I mean, geez.
Meagan Fisher: Yeah. I think you can appreciate the joy of making something by yourself that you can hold with your hands. I was really inspired-
Dan Cederholm: Oh my gosh yeah.
Meagan Fisher: … by seeing you do that with Advenchur. It’s been so cool. I feel like now I want to do that. I’m like, “I want to make a pin. I want to make a mug that’s the mug I want to have.” I don’t know, I just love it. It’s awesome.
Dan Cederholm: Yeah. It’s so fun. It really is. I mean, I’m going broke but it’s fun to make the stuff.
Meagan Fisher: Oh, yeah.
Dan Cederholm: I shouldn’t say that.
Meagan Fisher: We were saying that it was a book, we’re like, “You don’t make any money doing this but it’s just so fun. It’s worth it.” I mean, that’s a privileged thing to be able to say but it’s cool.
Dan Cederholm: Yeah. No, oh absolutely. It says the book will be in print. It’s going to be in print and ebook.
Meagan Fisher: Yeah.
Dan Cederholm: Yeah, that’s awesome.
Meagan Fisher: Yeah. That’s the idea.
Dan Cederholm: I agree. I think as people that primarily work digitally, just being able to make physical products, there is something really satisfying about it. I don’t think that will ever go away.
Meagan Fisher: Yeah. Totally. It’s funny though, because you were saying earlier about different disciplines, and are people graphic designers or web designers? I think we’re all just designers who want to create cool stuff. It’s funny because you’re known for being one of the founders of Dribbble, and being a web designer, and web developer but then you’ve got this side of you that wants to create amazing notebooks. I don’t know it’s just …
Dan Cederholm: Yeah. I just like to make stuff.
Meagan Fisher: Exactly.
Dan Cederholm: I’m sure you’re the same way.
Meagan Fisher: Yeah, I do.
Dan Cederholm: Just the act of creating, right?
Meagan Fisher: Yep.
Dan Cederholm: It just never stops.
Meagan Fisher: So satisfying.
Dan Cederholm: Yeah. Super satisfying. Well, hey Meagan, this was awesome to catch up and have you share your story, and your process, and we really appreciate it.
Meagan Fisher: Yeah.
Dan Cederholm: Thank you so much for being here.
Meagan Fisher: Thank you so much for inviting me. I really enjoyed it.
Dan Cederholm: I can’t wait to see what you create next, and the book, and Owl Studios, and Owltastic.com. If you’re not following Meagan, you gotta do it. Yeah. Just thanks so much.
Meagan Fisher: Well, thank you Dan.