Prototyping a Mobile Capture Screen Interaction
I worked with Windfall, LLC to design a prototype for the capture screen interaction for their lifestyle app that lets you easily save money on the things you buy. Upon purchasing something, you can scan your receipt, let the app find stores offering your purchased item(s) a lower cost, and notify you to return the item for a lower price match.
Since the client's target audience were not so tech savvy soccer moms, we wanted to figure out a visual way to guide the user through scanning their receipt with the new text recognition technology they were using for this app.
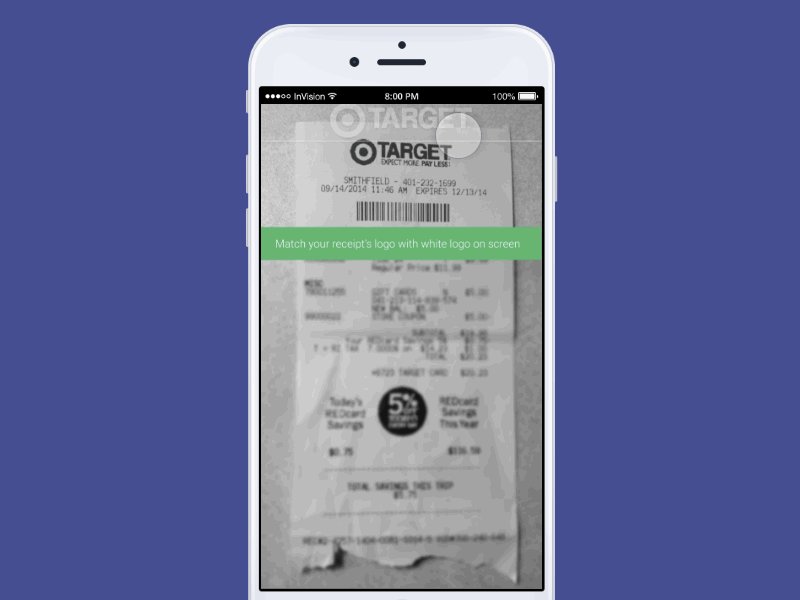
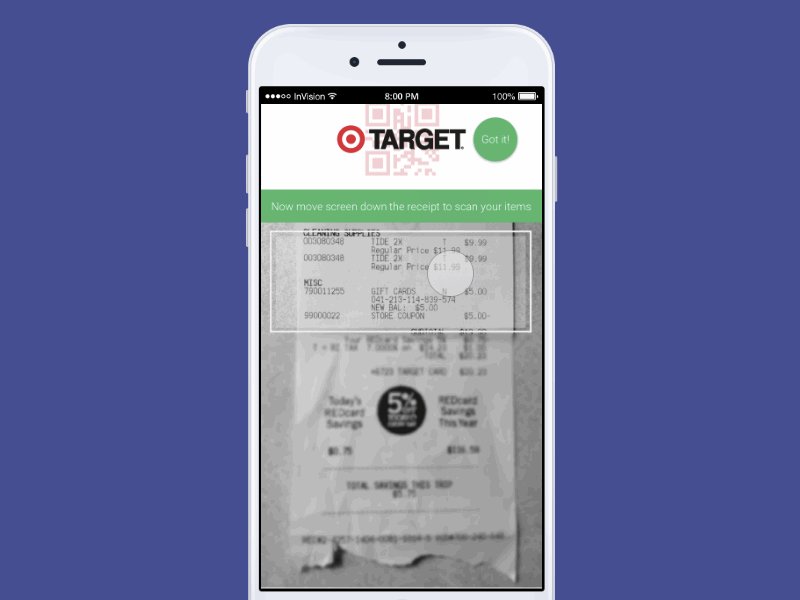
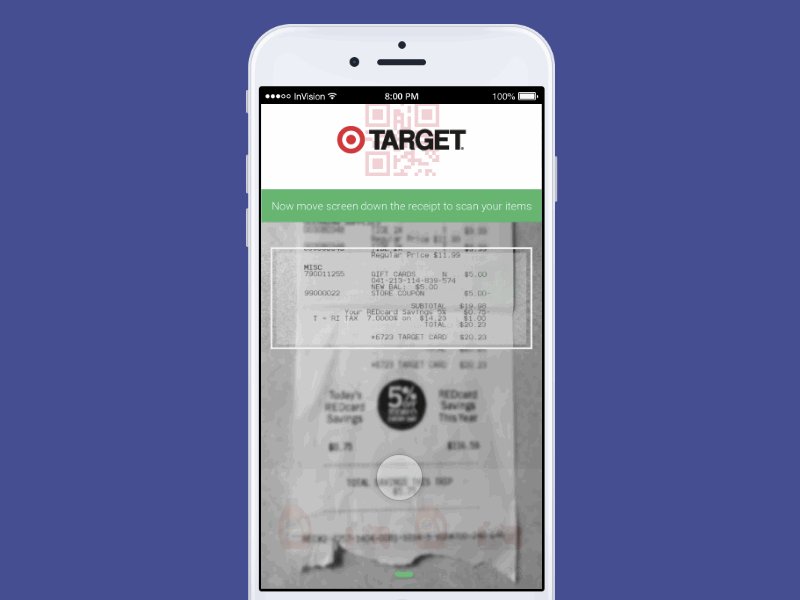
In this design, I used simple and clear textual cues to guide the user step-by-step from top to bottom and validate her actions along the way, so that we ensure the user is able to capture all pertinent information.
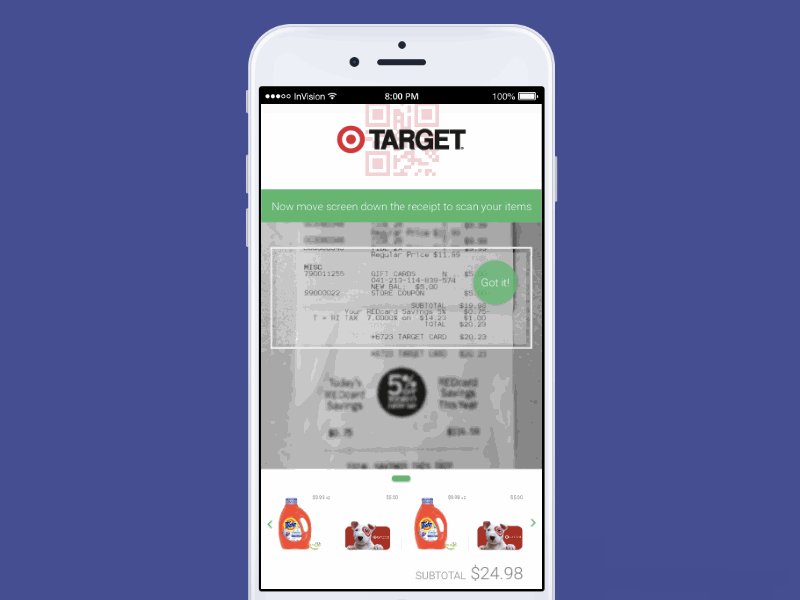
To make the receipt "come to life", whenever the user captures information successfully, the receipt information turns into:
1. the store logo
2. slide up/down drawer for shopping cart with stock images of the items purchased, cost/item, total spent
To direct the user's focus on accurately capturing the specific information at that moment, I applied white translucent guides over the camera screen (white rectangular box, store logo outline). That portion of the screen would be clear while the rest of the camera screen was out of focus (blurred).