MadKicks: Headless Shopify Store Transformation with Storyblok
MadKicks: Headless Shopify Store Transformation with Storyblok 👟🚀
🛍 Client: MadKicks | Industry: E-Commerce (Luxury & Limited-Edition Sneakers)
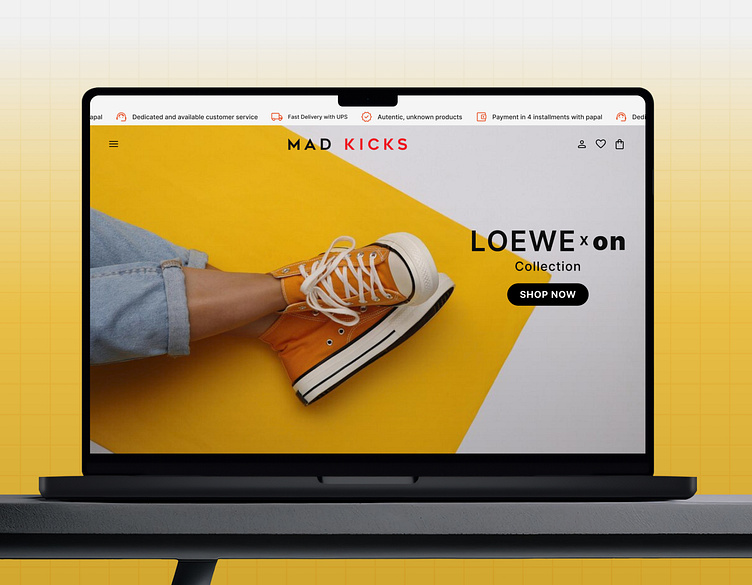
MadKicks is a premium sneaker marketplace offering exclusive, high-end footwear. To elevate their e-commerce experience, they partnered with eBridge Technologies for a complete UI/UX redesign and development of a Headless Shopify store using Storyblok as a CMS.
🚀 Challenges & Objectives
🔴 Challenges with the Old Store:
❌ Limited design flexibility and outdated UI/UX
❌ Slow performance & high bounce rates
❌ Lack of content management flexibility for promotions & launches
❌ Restricted scalability for future expansions
✅ Our Goals:
✔ Redesign UI/UX in Figma to create a sleek, modern, and high-converting store
✔ Develop a Headless Shopify store using Storyblok CMS for greater flexibility
✔ Improve page speed & performance using React, Next.js, and TailwindCSS
✔ Enable seamless product management & filtering with GraphQL integration
✔ Optimize for mobile-first shopping experience
💡 Our Approach
🎨 1️⃣ UI/UX Redesign in Figma
Minimalist & high-end aesthetic reflecting the brand’s exclusivity
Dynamic product pages with intuitive browsing & filtering
Mobile-first UI/UX for a seamless shopping experience
🛒 2️⃣ Headless Shopify Store Development
React + Next.js + TypeScript for high-performance frontend
Shopify + Storyblok CMS for flexible content management
GraphQL API integration for faster & optimized data fetching
⚡ 3️⃣ Performance & SEO Optimization
TailwindCSS for lightweight, scalable styling
Optimized store speed & search engine visibility
Custom dynamic filtering & sorting options
📈 Results & Client Impact
🚀 Ultra-fast & scalable Headless Shopify store 🚀 Improved UI/UX for seamless customer journey 🚀 Flexible content management for easy updates & launches 🚀 Higher engagement & conversions with optimized performance
💬 Client Feedback
"The new store is a game-changer! With Storyblok CMS and the headless approach, we now have full control over our content while delivering an exceptional shopping experience. The speed and design upgrades are exactly what we needed!" — MadKicks Team
Tech Stack:
Figma | React | Next.js | TypeScript | TailwindCSS | GraphQL | Shopify | Storyblok
🚀 Looking to build a high-performance Shopify store with Headless CMS? Let’s create something amazing together!