E-wallet
Proyecto: Pantalla Principal de una Billetera Virtual
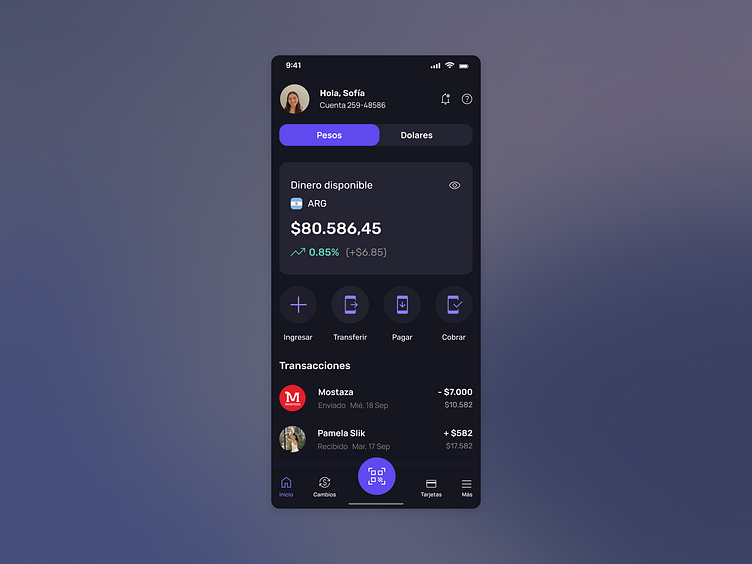
El objetivo de este día fue diseñar la pantalla principal de una billetera virtual, considerando las necesidades del usuario y el contexto de uso. Esta aplicación podría estar enfocada en billeteras de criptomonedas, home banking, donaciones o recompensas, lo que implica que el diseño debe ser flexible para adaptarse a diferentes funciones.
Características principales del desafío:
Elementos esenciales:
Dinero del usuario:
Mostrar claramente el saldo total disponible del usuario, preferentemente en la parte superior de la pantalla para una fácil visualización.
Últimos movimientos:
Incluir una sección que detalle las transacciones recientes, como ingresos, gastos o transferencias, para que el usuario pueda hacer un seguimiento de su actividad financiera.
Navbar:
Incorporar una barra de navegación que facilite el acceso a otras secciones de la aplicación, como historial de transacciones, configuración de la cuenta y ayuda.
Accesos rápidos:
Proveer botones o accesos directos a las acciones básicas más utilizadas, como:
Transferir dinero
Pagar facturas
Recargar saldo
Enviar o recibir criptomonedas
Acceso a promociones o recompensas
Consideraciones de diseño:
Interfaz amigable: Asegurarse de que la pantalla sea intuitiva y fácil de usar, con un diseño que priorice la claridad y la simplicidad.
Consistencia visual: Mantener una paleta de colores y tipografía coherentes para reforzar la identidad visual de la app.
Accesibilidad: Considerar el uso de iconos y etiquetas claras que mejoren la experiencia del usuario, garantizando que todos los elementos sean fácilmente comprensibles.